HTML-DOM-Knoten
Im HTML-DOM, ist alles, was ein Knoten. DOM-Knoten Baum als HTML betrachtet.
DOM-Knoten
DOM-Knoten
Laut dem W3C Standard-HTML-DOM, sind HTML-Dokumente alle Inhalte Knoten:
- Das gesamte Dokument ist ein Dokument Knoten
- Jedes HTML-Element ist ein Element, Knoten
- Text HTML-Elemente innerhalb des Textknoten
- Jedes HTML ist ein Attributknoten
- Die Kommentare sind Kommentarknoten
HTML-DOM-Knoten Baum
HTML-DOM wird als HTML-Dokument Baum behandelt werden. Diese Struktur ist ein Knotenbaum genannt:
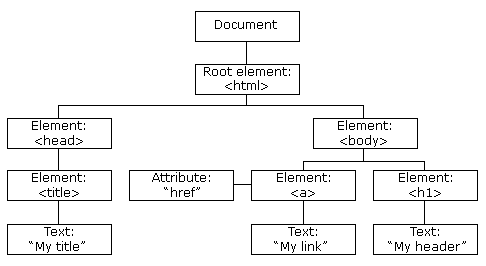
HTML DOM-Baum-Instanz

Knoten Vater, Sohn und Lands
Jeder Knoten hat einen Knoten in der Baumhierarchie.
Parent (Elternteil), das Kind (Kind) und Kollegen (Geschwister) und andere Begriffe verwendet, um diese Beziehungen zu beschreiben. Elternknoten hat einen untergeordneten Knoten. Geschwisterkindknoten sind Geschwister (Brüder oder Schwestern) genannt.
- Im Knotenstruktur wird der obere Knoten die Wurzel (root)
- Jeder Knoten verfügt über einen übergeordneten Knoten, mit Ausnahme der Wurzel (es hat keine Eltern)
- Ein Knoten kann eine beliebige Anzahl von Kinder
- Lands haben den gleichen Elternknoten Knoten
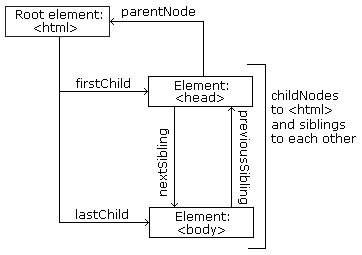
Das Bild unten zeigt die Beziehung zwischen dem Teil des Knotenbaum und Knoten:

Betrachten Sie das folgende HTML-Fragment:
<head>
<title>DOM Tutorial</title>
</head>
<body>
<h1>DOM Lesson one</h1>
<p>Hello world!</p>
</body>
</html>
Aus dem über dem HTML:
- <Html> Knoten hat keine Eltern, es ist die Wurzel
- <Head> und <body> übergeordnete Knoten <html> Knoten
- Text-Knoten "Hallo Welt!" Der übergeordnete Knoten ist <p> Knoten
und:
- <Html> Knoten hat zwei untergeordnete Knoten: <head> und <body>
- <Head> Knoten hat einen untergeordneten Knoten: <title> node
- <Titel> Knoten hat auch einen untergeordneten Knoten: ein Textknoten "DOM Tutorial"
- <H1> und <p> Knoten ist ein Geschwister, sondern auch die <body> Kindknoten
und:
- <Head> -Element ist das erste Kind des <html> -Element
- <Body> Element ist <html> letzte Kind-Element
- <H1> Element ist das erste Kind des <body> -Element
- <P> Element ist das letzte Kind des <body> -Element
ACHTUNG!
DOM Verarbeitungsknotenelement häufiger Fehler ist Text enthalten.
In diesem Beispiel: <title> DOM Tutorial </ title>, das Element Knoten <title>, enthält einen Wert von "DOM Tutorial" Textknoten.
Text Knotenwerte können über das innerHTML- Attributknoten zugegriffen werden.
Sie erfahren mehr über innerHTML- Eigenschaft in einem späteren Abschnitt lernen.