Google Maps API
Vor diesem Tutorial starten, müssen Sie eine kostenlose Google Maps-API-Schlüssel zu haben.
Starten Sie das Lernen?
Vor diesem Tutorial starten, müssen Sie für eine bestimmte API-Schlüssel auf Google anzuwenden.
Durch die folgenden Schritte können wir kostenlose API-Schlüssel erhalten.
Zugang https://code.google.com/apis/console/ , verwenden Sie Ihr Google - Konto anmelden.
Nach dem Login-Schnittstelle erscheint wie folgt:

Klicken Sie auf "Projekt erstellen" klicken.
Google Maps API v3 in der Liste der Dienste gefunden,dann klicken Sie auf "off" (Close) offen gelassen der Server
Im nächsten Schritt wählen Sie "Ich stimme zu ..." und klicken Sie dann auf die Schaltfläche "Akzeptieren". Jetzt sind Sie in der Liste der Dienste der Lage sein, Google Maps API v3 zu sehen, wurde geändert, um "on" (offen) Zustand.
Klicken Sie dann auf "API Access" Menü auf der linken Seite, in der rechten Spalte wird die folgende Meldung finden Sie unter "Erstellen Sie ein OAuth 2.0-Client-ID ...".
Klicken Sie auf "Erstellen Sie ein OAuth 2.0-Client-ID ...", wird ein Formular Pop-up erfordert das Formular, das Sie in Ihrem Projektname, Bild oder Logo zu füllen, dann klicken Sie auf die Schaltfläche "Weiter".
Dann müssen wir die Art der Anwendung ( "Web-Anwendung": Web-Anwendungen) zu wählen, und dann geben Sie die Adresse Ihrer Website, dann klicken Sie auf den "Create Client-ID" -Taste.
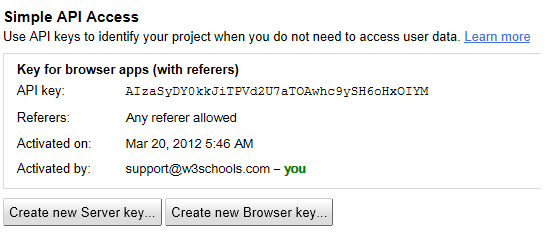
Schließlich können wir bekommen, was wir API-Schlüssel benötigen, wie unten dargestellt:

 Hinweis: Speichern Sie Ihre API - Schlüssel!(Unter der angegebenen URL entwickelt, um alle der Google Maps App, die Sie in der API-Schlüssel verwenden müssen ausfüllen).
Hinweis: Speichern Sie Ihre API - Schlüssel!(Unter der angegebenen URL entwickelt, um alle der Google Maps App, die Sie in der API-Schlüssel verwenden müssen ausfüllen).