ASP.NET MVC Web Application
Um ASP.NET MVC zu lernen, werden wir eine Internet-Anwendung zu bauen.
Teil 1: Erstellen Sie die Anwendung.
Wir bauen, was
Wir bauen eine Unterstützung hinzuzufügen, zu bearbeiten, zu löschen und in der Liste der Internet-Anwendung Datenbank Speicherung von Informationen.
Wir werden tun, was
Visual Web Developer bietet ein Konstrukt, Web-Anwendungen verschiedene Vorlagen.
Wir werden Visual Web Developer verwenden , um ein leeres Tag mit HTML5 MVC - Internet - Anwendungen zu erstellen.
Wenn der Rohling Internet-Anwendung erstellt wird, werden wir nach und nach Code der Anwendung hinzufügen, bis abgeschlossen. Wir werden C # als Programmiersprache verwenden, und verwenden Sie die neueste Codemarke Razor Server.
Auf dem Weg dorthin werden wir den Inhalt der Anwendungscode und alle Komponenten erklären.
Erstellen einer Webanwendung
Wenn Sie Visual Web Developer installiert haben, Visual Web Developer starten und Neues Projekt wählen Sie ein neues Projekt zu erstellen. Andernfalls können Sie nur durch das Lesen Tutorial lernen.

Im Dialogfeld Neues Projekt:
- Öffnen SieVisual C # Vorlage
- Wählen Sie die VorlageASP.NET MVC 3 Web Application
- Stellen Sie den Projektnamen fürMvcDemo
- Set Plattenposition, wie zum BeispielC: \ w3cschool_demo
- KlickenSie auf OK
Wenn der Dialog Neues Projekt Feld öffnet sich:
- Wählen SieInternet - Anwendungsvorlage
- Wählen SieRazor Engine (Razor - Motor)
- Wählen SieHTML5 Markup (HTML5 - Markup)
- Klicken Sie auf OK
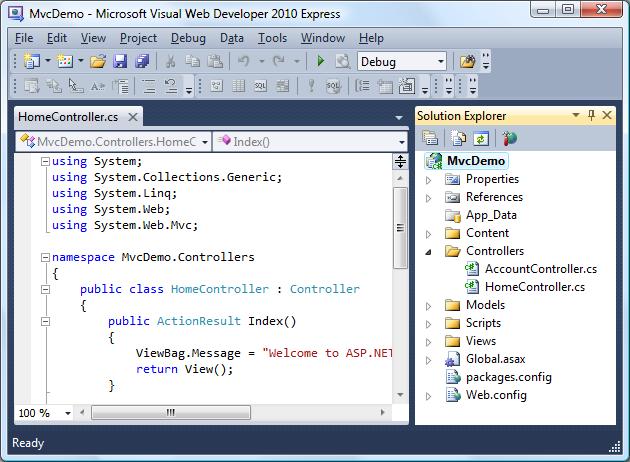
Visual Studio Express wird ein Projekt ähnlich dem folgenden erstellen:

Wir werden die Inhalte der entsprechenden Dateien und Ordner im nächsten Kapitel dieses Tutorials erkunden.