Einführung in AJAX
AJAX ohne eine ganze Seite im Falle bestimmter Teile der Seite neu geladen Technologie zu aktualisieren.
Was ist AJAX?
AJAX = Asynchronous JavaScript and XML.
AJAX ist eine Technik verwendet, um schnell dynamische Web-Seiten erstellen.
AJAX im Hintergrund durch eine kleine Menge von Daten mit dem Server ausgetauscht werden, so dass asynchrone Seite Updates. Das heißt, Sie können nicht die gesamte Seite im Falle bestimmter Teile der Seite neu geladen aktualisiert werden.
Traditionelle Web-Seite (nicht AJAX verwenden) Wenn Sie den Inhalt aktualisieren möchten, müssen Sie die gesamte Seite neu zu laden.
Es gibt viele Anwendungen, die AJAX-Fall verwenden: Google Maps, Gmail, Youtube und Facebook.
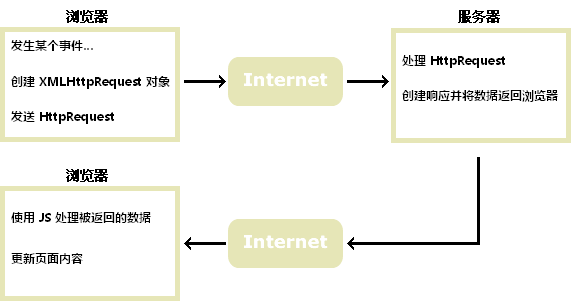
Wie AJAX Arbeit

AJAX-basierte Internet-Standards
AJAX basierend auf Internet-Standards und die Verwendung einer Kombination der folgenden Techniken:
- Das XMLHttpRequest-Objekt (asynchrone Interaktion mit den Serverdaten)
- JavaScript / DOM (Anzeige / Abrufinformationen)
- CSS (Style Einstelldaten)
- XML (oft als Datenübertragungsformat verwendet)
![]() AJAX-Anwendungen und Browser und plattformunabhängig!
AJAX-Anwendungen und Browser und plattformunabhängig!
Suchvorschläge von Google (Google Suggest)
Mit Google-Suchvorschlagsfunktion in der Veröffentlichung 2005 wurde AJAX beliebt.
Suchvorschläge von Google (Google Suggest) AJAX mit einer hochdynamischen Web - Oberfläche zu erstellen: Wenn Sie in das Google - Suchfeld eingeben, werden Sie JavaScript Zeichen an den Server gesendet werden, wird der Server eine Liste mit Vorschlägen zurück.
Heute begann mit AJAX
In unserem ASP-Tutorial werden wir zeigen, wie AJAX, ohne die gesamte Seite im Falle bestimmter Teile der Seite neu geladen wird aktualisiert. Wir werden die ASP-Server-Skript zu schreiben, verwenden.
Wenn Sie mehr über AJAX Wissen erfahren möchten, besuchen Sie bitte unsere AJAX Tutorial .