Einführung in AJAX
AJAX ist ein, ohne die gesamte Webseite neu zu laden, ist es möglich, Teile der Seite Technologie zu aktualisieren.
Sie sollten Grundkenntnisse haben
Bevor Sie fortfahren, müssen Sie ein grundlegendes Wissen über die folgenden Verständnis zu haben:
- HTML / XHTML
- CSS
- JavaScript / DOM
Wenn Sie diese Themen zuerst studieren möchten, benutzen Sie bitte unser Homepage , um diese Tutorials zugreifen.
Was ist AJAX?
AJAX = Asynchronous JavaScript and XML.
AJAX ist eine Technik verwendet, um schnell dynamische Web-Seiten erstellen.
Durch die Durchführung einer kleinen Menge von Daten mit dem Server im Hintergrund ausgetauscht werden, können AJAX asynchrone Seite Aktualisierungen vornehmen. Das bedeutet, dass, ohne die gesamte Seite eines Abschnitts der Seite Nachladen aktualisiert wird.
Traditionelle Web-Seite (nicht AJAX verwenden) Wenn Sie den Inhalt aktualisieren möchten, müssen Sie die gesamte Oberfläche der Seite neu zu laden.
Es gibt viele Anwendungen, die AJAX-Fall verwenden: Sina Weibo, Google Maps, glücklich, und so weiter.
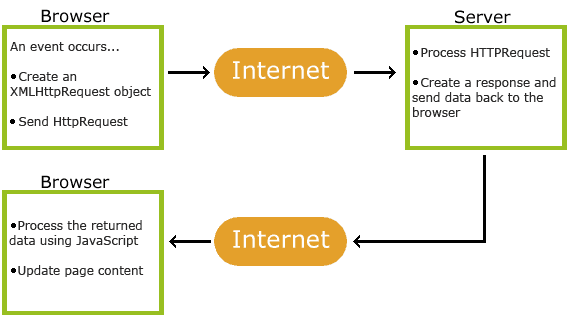
AJAX Werke

AJAX ist auf bestehenden Internet-Standards basierend
AJAX auf bestehende Internet-Standards basiert, und sie werden in Kombination verwendet:
- XMLHttpRequest-Objekt (zum Austausch von Daten asynchron mit einem Server)
- JavaScript / DOM (Informationsanzeige / Interaktion)
- CSS (kundenspezifische Art der Daten)
- XML (als Datenformatkonvertierung)
![]() AJAX-Anwendungen und Browser und plattformunabhängig!
AJAX-Anwendungen und Browser und plattformunabhängig!
Google Suggest
Im Jahr 2005 Google durch seine Google AJAX vorschlagen so populär geworden ist.
Google Suggest verwendet AJAX hochdynamische Web-Interface zu erstellen: Wenn Sie ein Schlüsselwort in das Google-Suchfeld eingeben, JavaScript diese Zeichen an den Server gesendet werden, die dann eine Liste der Suchvorschläge zurückgibt.
Heute begann mit AJAX
AJAX basiert auf bestehenden Standards. Diese Standards sind seit vielen Jahren die meisten Entwickler verwendet.
Bitte lesen Sie das nächste Kapitel, um zu sehen, wie AJAX funktioniert!