وحدة الويب نود.جي إس
ما هو خادم الويب؟
يشير خادم الويب بشكل عام إلى ملقم موقع يتواجد على يشير الإنترنت لبعض النوع من البرامج الكمبيوتر، الوظائف الأساسية لخادم الويب هو توفير المعلومات خدمة التصفح على شبكة الإنترنت. وهو يدعم بروتوكول HTTP الوحيد، شكل وثيقة HTML وعنوان URL، ومتصفح ويب العميل مع.
معظم خوادم الويب تدعم من جانب الخادم لغة البرمجة (PHP، بيثون، روبي)، وما إلى ذلك، والحصول على البيانات من قاعدة البيانات عن طريق لغة البرمجة النصية، عادت النتائج إلى مستعرض العميل.
خادم الويب الأكثر السائد ثلاثة أباتشي، إنجن إكس، IIS.
العمارة تطبيق ويب

العميل - العميل، يشير عموما إلى المتصفح، المتصفح يمكن طلب البيانات إلى الخادم عبر بروتوكول HTTP.
الخادم - خادم، يشير عموما إلى ملقم ويب، قد يتلقى العميل طلب، إرسال استجابة لبيانات العميل.
العمل - طبقة رجال الأعمال، من خلال تطبيقات معالجة ملقم ويب، مثل التفاعل مع قاعدة البيانات، والمنطق، واصفا الإجراءات الخارجية.
البيانات - طبقة البيانات، وتتألف عادة من قبل قاعدة البيانات.
إنشاء عقدة ملقم ويب باستخدام
يوفر نود.جي إس وحدة HTTP، يتم استخدام وحدة HTTP أساسا لبناء النص المتشعب الخادم والعميل باستخدام ملقم HTTP أو وظيفة العميل يجب أن تسمى وحدة المتشعب، رمز هو على النحو التالي:
var http = require('http');ما يلي هو دليل على بنية النص المتشعب الخادم الأساسي (باستخدام منفذ 8081)، إنشاء ملف server.js، رمز على النحو التالي:
var http = require('http');
var fs = require('fs');
var url = require('url');
// 创建服务器
http.createServer( function (request, response) {
// 解析请求,包括文件名
var pathname = url.parse(request.url).pathname;
// 输出请求的文件名
console.log("Request for " + pathname + " received.");
// 从文件系统中读取请求的文件内容
fs.readFile(pathname.substr(1), function (err, data) {
if (err) {
console.log(err);
// HTTP 状态码: 404 : NOT FOUND
// Content Type: text/plain
response.writeHead(404, {'Content-Type': 'text/html'});
}else{
// HTTP 状态码: 200 : OK
// Content Type: text/plain
response.writeHead(200, {'Content-Type': 'text/html'});
// 响应文件内容
response.write(data.toString());
}
// 发送响应数据
response.end();
});
}).listen(8081);
// 控制台会输出以下信息
console.log('Server running at http://127.0.0.1:8081/');
بعد ذلك قمنا بإنشاء الملف index.htm في الدليل، على النحو التالي:
<html> <head> <title>Sample Page</title> </head> <body> Hello World! </body> </html>
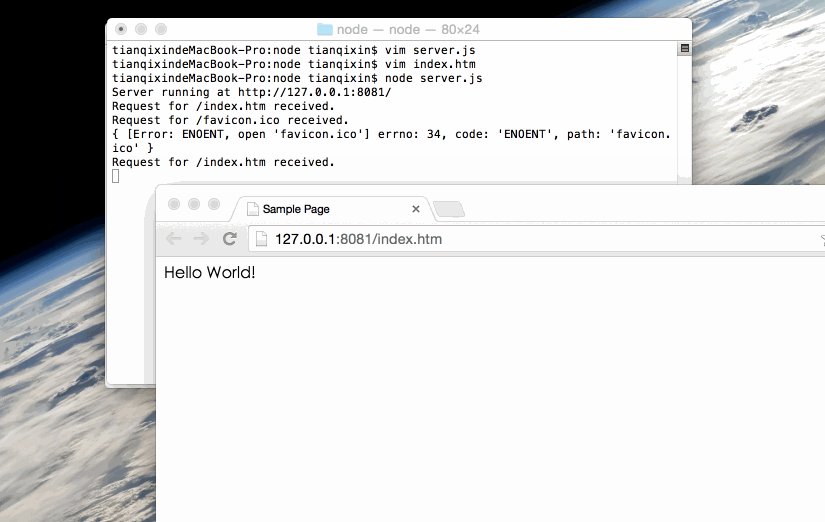
ملف server.js التنفيذي:
$ node server.js Server running at http://127.0.0.1:8081/
ثم نضع العنوان في المتصفح الخاص بك: HTTP: //127.0.0.1: 8081 / ملف index.htm، وعرض كما هو مبين أدناه:

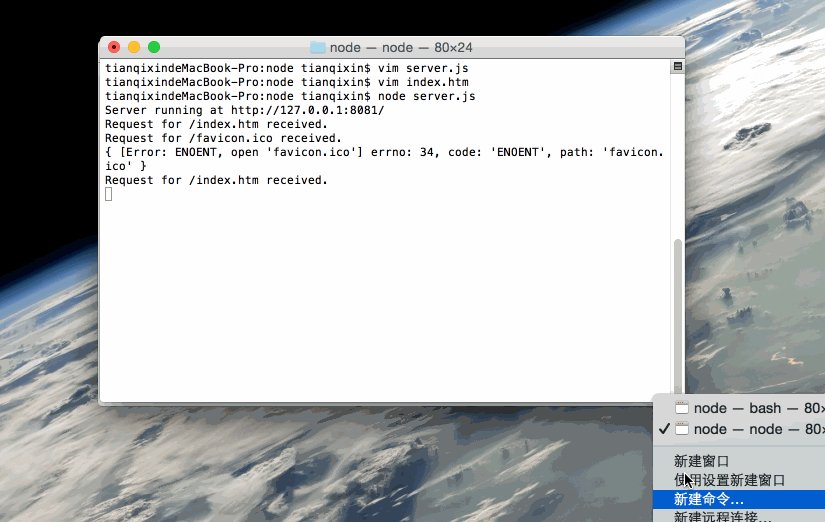
معلومات حدة الانتاج التنفيذي server.js هي على النحو التالي:
Server running at http://127.0.0.1:8081/ Request for /index.htm received. # 客户端请求信息
تظهر الأمثلة المتحركة

استخدام عقدة إنشاء عميل ويب
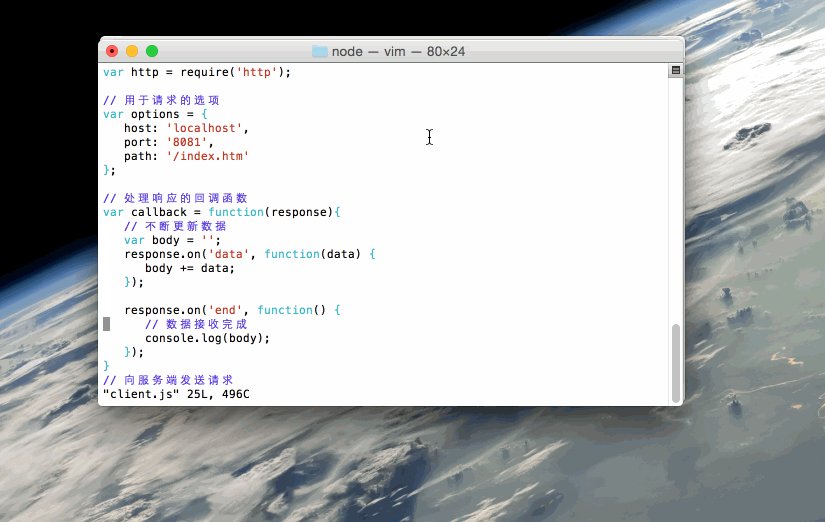
عقدة خلق عملاء ويب تحتاج إلى إدخال وحدة المتشعب، إنشاء ملف client.js، رمز على النحو التالي:
var http = require('http');
// 用于请求的选项
var options = {
host: 'localhost',
port: '8081',
path: '/index.htm'
};
// 处理响应的回调函数
var callback = function(response){
// 不断更新数据
var body = '';
response.on('data', function(data) {
body += data;
});
response.on('end', function() {
// 数据接收完成
console.log(body);
});
}
// 向服务端发送请求
var req = http.request(options, callback);
req.end();
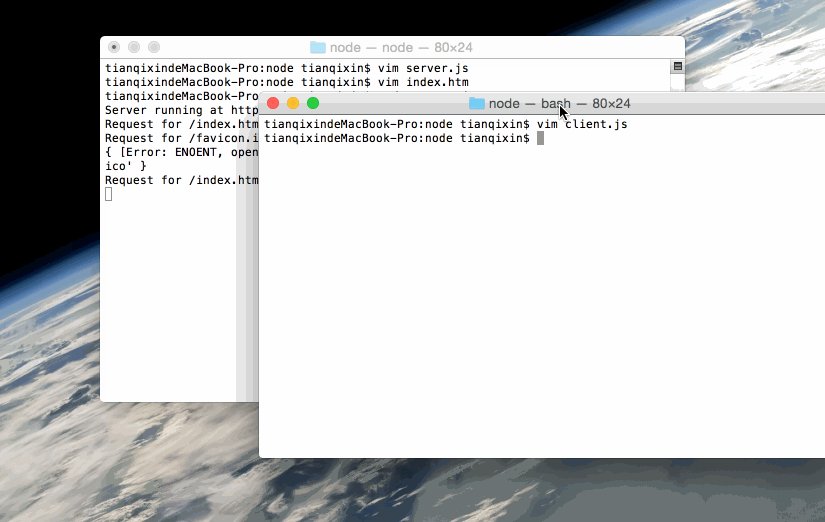
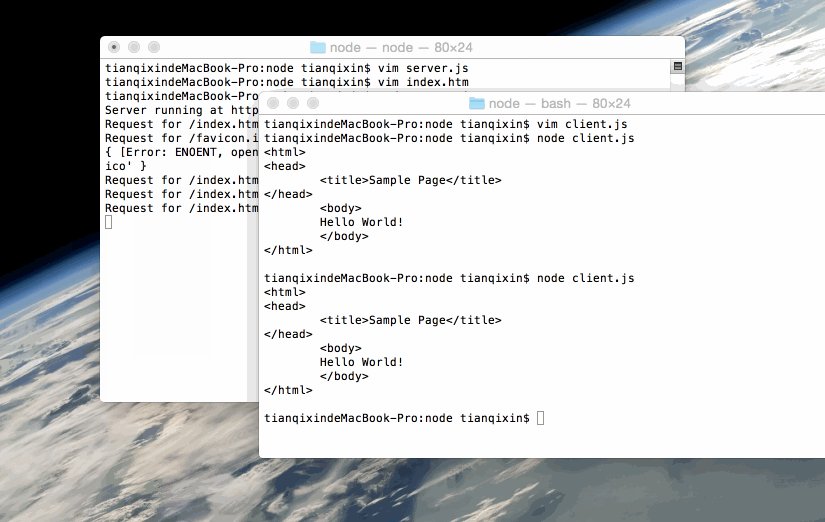
افتتاح محطة جديدة، وتنفيذ ملف client.js، نتائج الإخراج هي كما يلي:
$ node client.js <html> <head> <title>Sample Page</title> </head> <body> Hello World! </body> </html>
معلومات حدة الانتاج التنفيذي server.js هي على النحو التالي:
Server running at http://127.0.0.1:8081/ Request for /index.htm received. # 客户端请求信息
تظهر الأمثلة المتحركة