JSP تحميل الملف
JSP يمكن استخدامها مع شكل علامات HTML، للسماح للمستخدمين بتحميل الملفات إلى الخادم. الملفات التي يتم تحميلها يمكن أن يكون ملف نصي أو صورة، أو أية وثائق.
هذا القسم نستخدم بريمج للتعامل مع الملفات تحميل الملفات المستخدمة هي:
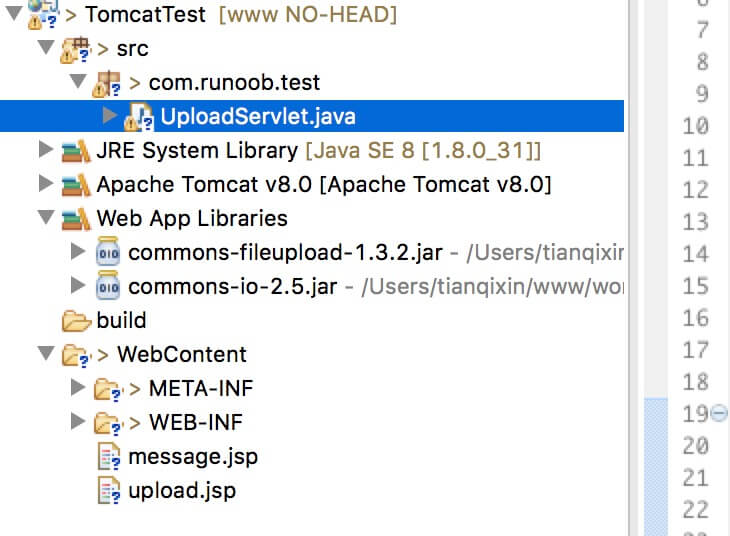
- upload.jsp: ملف نموذج الرفع.
- message.jsp: تحميل الصفحة قفزة ناجحة.
- UploadServlet.java: تحميل عملية بريمج.
- تحتاج إلى إدخال ملفات جرة: المشاعات-fileupload-1.3.2، المشاعات-IO-2.5.jar.
هو مبين أدناه هيكل:

نحن المقبل التفاصيل.
إنشاء نموذج إيداع ملف
رمز HTML التالية بإنشاء نموذج إيداع الملف. وتجدر الإشارة إلى النقاط التالية:
- يجب تعيين شكل الملكيةطريقة لالأسلوب POST،لا يمكنك استخدام الأسلوب GET.
- يجب تعيين السمةenctype النموذج لمتعددة / استمارة البيانات.
- يجب تعيين السمةالإجراء النموذج على خادم خلفية للتعامل مع ملف تحميل الملفات بريمج.يستخدم المثال التاليUploadServlet بريمج لتحميل الملفات.
- تحميل ملف واحد، يجب عليك استخدام مع واحد نوع السمة = "ملف" من <مدخلات ... /> العلامة. من أجل السماح تحميل الملفات متعددة، وتشمل عدد وافر من قيم الإدخال المختلفة السمة اسم العلامة. أدخل تسمية وجود قيمة مختلفة سمة الاسم. المتصفح هو زر استعراض المرتبطة بكل تسمية الإدخال.
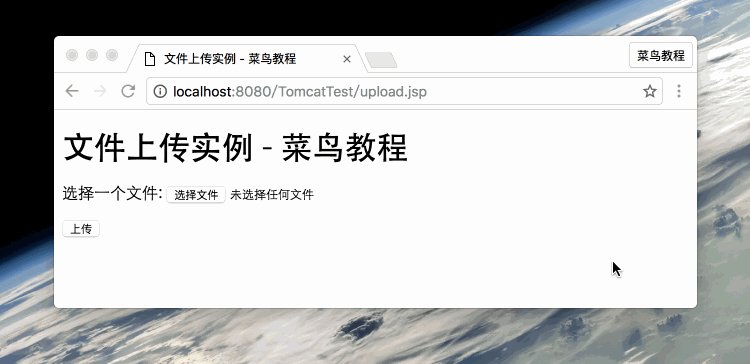
كود ملف upload.jsp على النحو التالي:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>文件上传实例 - 本教程</title>
</head>
<body>
<h1>文件上传实例 - 本教程</h1>
<form method="post" action="/TomcatTest/UploadServlet" enctype="multipart/form-data">
选择一个文件:
<input type="file" name="uploadFile" />
<br/><br/>
<input type="submit" value="上传" />
</form>
</body>
</html>
إعداد بريمج الخلفية
ما يلي هو رمز مصدر UploadServlet للتعامل مع نفس تحميل الملف، قبل أن نعتمد على التأكد من استحدث الحزمة إلى القادم WEB-INF / دليل ليب المشروع:
- الأمثلة التالية تعتمد على FileUpload، لذلك تأكد من أن لديك أحدث نسخة من ملفالمشاعات-fileupload.xxjar في CLASSPATH الخاص بك.من http://commons.apache.org/proper/commons-fileupload/~~gender=M تحميل.
- تعتمد FileUpload على العموم IO، لذلك تأكد من أن لديك أحدث نسخة من ملفالمشاعات-IO-xxjar في CLASSPATH الخاص بك.من http://commons.apache.org/proper/commons-io/ تحميل.
يمكنك تحميل مباشر يوفر الموقع تابعين هما:
UploadServlet شفرة المصدر على النحو التالي:
package com.w3big.test;
import java.io.File;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.commons.fileupload.FileItem;
import org.apache.commons.fileupload.disk.DiskFileItemFactory;
import org.apache.commons.fileupload.servlet.ServletFileUpload;
/**
* Servlet implementation class UploadServlet
*/
@WebServlet("/UploadServlet")
public class UploadServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
// 上传文件存储目录
private static final String UPLOAD_DIRECTORY = "upload";
// 上传配置
private static final int MEMORY_THRESHOLD = 1024 * 1024 * 3; // 3MB
private static final int MAX_FILE_SIZE = 1024 * 1024 * 40; // 40MB
private static final int MAX_REQUEST_SIZE = 1024 * 1024 * 50; // 50MB
/**
* 上传数据及保存文件
*/
protected void doPost(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
// 检测是否为多媒体上传
if (!ServletFileUpload.isMultipartContent(request)) {
// 如果不是则停止
PrintWriter writer = response.getWriter();
writer.println("Error: 表单必须包含 enctype=multipart/form-data");
writer.flush();
return;
}
// 配置上传参数
DiskFileItemFactory factory = new DiskFileItemFactory();
// 设置内存临界值 - 超过后将产生临时文件并存储于临时目录中
factory.setSizeThreshold(MEMORY_THRESHOLD);
// 设置临时存储目录
factory.setRepository(new File(System.getProperty("java.io.tmpdir")));
ServletFileUpload upload = new ServletFileUpload(factory);
// 设置最大文件上传值
upload.setFileSizeMax(MAX_FILE_SIZE);
// 设置最大请求值 (包含文件和表单数据)
upload.setSizeMax(MAX_REQUEST_SIZE);
// 构造临时路径来存储上传的文件
// 这个路径相对当前应用的目录
String uploadPath = getServletContext().getRealPath("./") + File.separator + UPLOAD_DIRECTORY;
// 如果目录不存在则创建
File uploadDir = new File(uploadPath);
if (!uploadDir.exists()) {
uploadDir.mkdir();
}
try {
// 解析请求的内容提取文件数据
@SuppressWarnings("unchecked")
List<FileItem> formItems = upload.parseRequest(request);
if (formItems != null && formItems.size() > 0) {
// 迭代表单数据
for (FileItem item : formItems) {
// 处理不在表单中的字段
if (!item.isFormField()) {
String fileName = new File(item.getName()).getName();
String filePath = uploadPath + File.separator + fileName;
File storeFile = new File(filePath);
// 在控制台输出文件的上传路径
System.out.println(filePath);
// 保存文件到硬盘
item.write(storeFile);
request.setAttribute("message",
"文件上传成功!");
}
}
}
} catch (Exception ex) {
request.setAttribute("message",
"错误信息: " + ex.getMessage());
}
// 跳转到 message.jsp
getServletContext().getRequestDispatcher("/message.jsp").forward(
request, response);
}
}
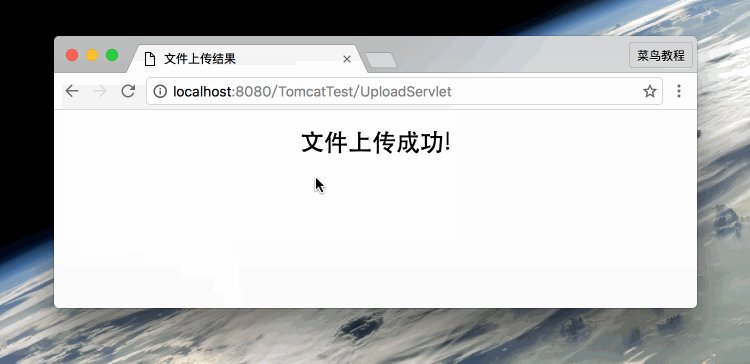
كود ملف message.jsp على النحو التالي:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>文件上传结果</title>
</head>
<body>
<center>
<h2>${message}</h2>
</center>
</body>
</html>
ترجمة وتشغيل بريمج
ترجمة بريمج UploadServlet سابقة، وإنشاء الإدخال المطلوبة في ملف web.xml، على النحو التالي:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
id="WebApp_ID" version="2.5">
<servlet>
<display-name>UploadServlet</display-name>
<servlet-name>UploadServlet</servlet-name>
<servlet-class>com.w3big.test.UploadServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>UploadServlet</servlet-name>
<url-pattern>/TomcatTest/UploadServlet</url-pattern>
</servlet-mapping>
</web-app>
الآن حاول استخدام نموذج HTML الذي قمت بإنشائه أعلاه لتحميل الملفات. عندما قمت بزيارة في المتصفح الخاص بك: HTTP: // المضيف المحلي: 8080 / TomcatTest / upload.jsp، والعرض على النحو التالي: