مسج واجهة استخدام
بمجرد تحميل واجهة المستخدم مسج، سوف تحصل على أرشيف مضغوط يحتوي على الملفات التالية:
-
/css/ -
/development-bundle/ -
/js/ -
index.html
استخدام مسج واجهة المستخدم على الصفحة
فتح في محرر نص index.html ، سترى عدد من الإشارات إلى الملفات الخارجية: الموضوعات، مسج ومسج واجهة المستخدم. عادة، هذه الملفات الثلاثة تحتاج إلى الرجوع إلى الصفحة من أجل استخدام الحاجيات مسج واجهة المستخدم، والمكونات التفاعلية:
<link rel="stylesheet" href="css/themename/jquery-ui.custom.css" /> <script src="js/jquery.min.js"></script> <script src="js/jquery-ui.custom.min.js"></script>
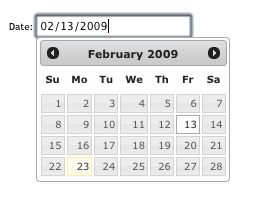
بمجرد الرجوع هذه الملفات الضرورية، يمكنك إضافة بعض الحاجيات مسج على الصفحة الخاصة بك. على سبيل المثال، لإنشاء منتقي التاريخ (منتقي التاريخ) القطعة، تحتاج لإضافة مربع إدخال النص إلى الصفحة، ومن ثم استدعاء .datepicker() ، على النحو التالي:
HTML:
<input type="text" name="date" id="date" />
جافا سكريبت:
$( "#date" ).datepicker();

لرؤية الأمثلة توضح الحاجيات مسج واجهة المستخدم وعناصر تفاعلية، قم بزيارة المثال مسج واجهة المستخدم .