مسج موبايل اختيار شكل
مسج موبايل القائمة حدد

<اختر> عنصر لإنشاء قائمة منسدلة مع العديد من الخيارات.
<اختر> <خيار> عنصر يحدد العناصر في قائمة الخيارات المتاحة:
أمثلة
<fieldset class="ui-field-contain">
<label for="day">Select Day</label>
<select name="day" id="day">
<option value="mon">Monday</option>
<option value="tue">Tuesday</option>
<option value="wed">Wednesday</option>
</select>
</fieldset>
</form>
محاولة »
نصيحة: إذا كنت لائحة طويلة من الخيارات فلكم المرتبطة باستخدام <optgroup> عنصر في <حدد> داخل:
أمثلة
<optgroup label="Weekdays">
<option value="mon">Monday</option>
<option value="tue">Tuesday</option>
<option value="wed">Wednesday</option>
</optgroup>
<optgroup label="Weekends">
<option value="sat">Saturday</option>
<option value="sun">Sunday</option>
</optgroup>
</select>
محاولة »
مخصص القائمة حدد
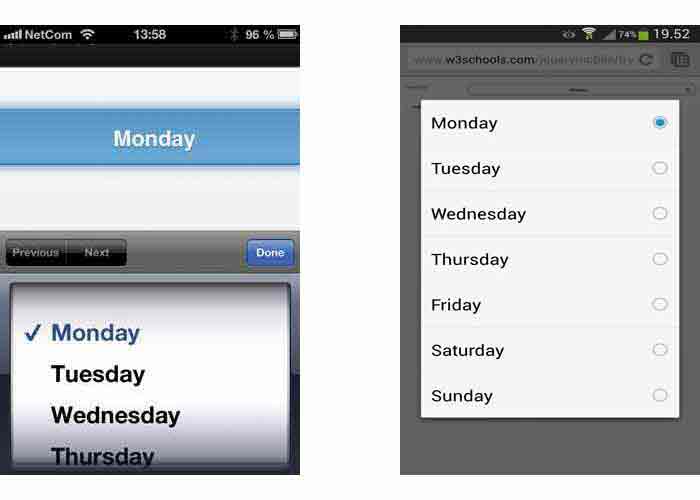
صورة أعلى هذه الصفحة يوضح كيفية استخدام منصة متنقلة الطريقة التي عرض قائمة الاختيار.
إذا كنت ترغب في قائمة التحديد على جميع الأجهزة النقالة سيعرض نفسه، استخدم مسج الخاصة القوائم خيار مخصص، أصلية، القائمة بيانات = "كاذبة" السمة:
اختيار متعددة
لتحديد أكثر من خيار واحد في قائمة الاختيار، استخدام السمة متعددة في <حدد> العنصر:
مزيد من الأمثلة
باستخدام-دور البيانات = "controlgroup"
كيفية الجمع بين القائمة اختيار واحد أو أكثر.
استخدام نوع البيانات = "أفقي"
كيفية اختيار مزيج من القائمة الأفقية.
خيارات انتقاؤه
كيفية تختر مسبقا خيارا.
استخدام نوع البيانات = "مصغرة"
كيفية تضييق قائمة الخيارات
خيارات البوب
كيفية إنشاء قائمة الخيارات البوب.
شكل للطي
كيفية إنشاء نموذج للطي
تعديل رمز التحديد الافتراضي
كيفية تعديل رمز قائمة الخيارات (الافتراضي هو "السهم د").
تحرير موقع رمز
كيفية تعديل موقف الرمز المعروض (الافتراضي إلى اليمين).