مسج الأبعاد
بواسطة مسج، من السهل التعامل معها، وحجم عناصر من نافذة المتصفح.
طرق البعد مسج
يوفر مسج وسيلة هامة لتجهيز تعدد أبعاد:
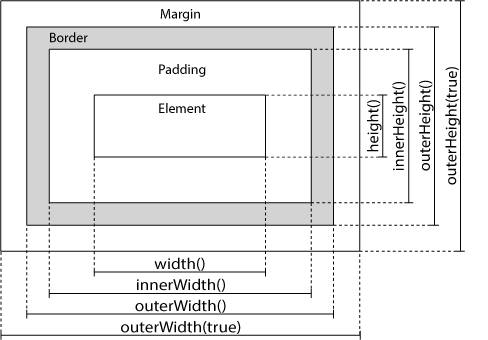
- العرض ()
- ارتفاع ()
- innerWidth ()
- innerHeight ()
- outerWidth ()
- outerHeight ()
مسج الأبعاد

عرض مسج () والارتفاع) طريقة (
عرض () مجموعات طريقة أو إرجاع عرض العناصر (وليس بما في ذلك الحشو، والحدود أو الهامش).
ارتفاع () مجموعات طريقة أو إرجاع ارتفاع العنصر (وليس بما في ذلك الحشو، والحدود أو الهامش).
إرجاع المثال التالي المحدد <div> عرض عنصر والارتفاع:
أمثلة
$("button").click(function(){
var txt="";
txt+="Width: " + $("#div1").width() + "</br>";
txt+="Height: " + $("#div1").height();
$("#div1").html(txt);
});
var txt="";
txt+="Width: " + $("#div1").width() + "</br>";
txt+="Height: " + $("#div1").height();
$("#div1").html(txt);
});
محاولة »
مسج innerWidth () وinnerHeight () طريقة
innerWidth () الأسلوب بإرجاع عرض العنصر (بما في ذلك الحشو).
innerHeight () الأسلوب بإرجاع ارتفاع عنصر (بما في ذلك الحشو).
الداخلية ذات العرض يقوم المثال التالي بإرجاع المحدد <div> العنصر / الطول:
أمثلة
$("button").click(function(){
var txt="";
txt+="Inner width: " + $("#div1").innerWidth() + "</br>";
txt+="Inner height: " + $("#div1").innerHeight();
$("#div1").html(txt);
});
var txt="";
txt+="Inner width: " + $("#div1").innerWidth() + "</br>";
txt+="Inner height: " + $("#div1").innerHeight();
$("#div1").html(txt);
});
محاولة »
مسج outerWidth () وouterHeight) طريقة (
outerWidth () الأسلوب بإرجاع عرض عنصر (بما في ذلك الحشو والحدود).
outerHeight () الأسلوب بإرجاع ارتفاع عنصر (بما في ذلك الحشو والحدود).
إرجاع المثال التالي المحدد <div> العنصر الخارجي العرض / الطول:
أمثلة
$("button").click(function(){
var txt="";
txt+="Outer width: " + $("#div1").outerWidth() + "</br>";
txt+="Outer height: " + $("#div1").outerHeight();
$("#div1").html(txt);
});
var txt="";
txt+="Outer width: " + $("#div1").outerWidth() + "</br>";
txt+="Outer height: " + $("#div1").outerHeight();
$("#div1").html(txt);
});
محاولة