عقدة HTML DOM
في DOM HTML، كل ما هو عقدة. ويعتبر DOM شجرة العقدة ك HTML.
DOM العقد
عقدة DOM
وفقا لمعيار W3C HTML DOM، مستندات HTML كلها العقد المحتوى:
- الوثيقة بأكملها هي عقدة ثيقة
- كل عنصر HTML هو عقدة عنصر
- عناصر HTML النص ضمن عقدة النص
- كل HTML هي عقدة سمة
- التعليقات هي العقد تعليق
HTML DOM شجرة العقدة
سيتم التعامل مع HTML DOM باعتبارها شجرة وثيقة HTML. وهذا ما يسمى هيكل شجرة العقدة:
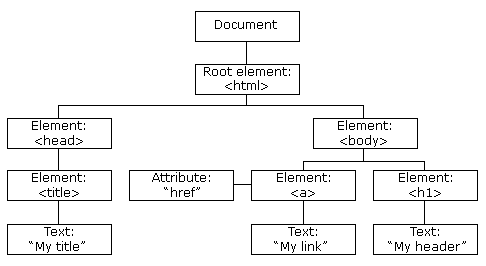
المثال شجرة HTML DOM

عقدة الأب والابن والمواطنين
كل عقدة لديه عقدة في التسلسل الهرمي للشجرة.
الوالد (الوالدين)، والطفل (الطفل) وزميله (الأخوة) وغيرها من المصطلحات المستخدمة لوصف هذه العلاقات. عقدة الأم لديها عقدة الطفل. تسمى العقد التابعة الأخوة الأشقاء (إخوة أو أخوات).
- في شجرة العقدة، وتسمى العقدة العليا الجذر (الجذر)
- كل عقدة لديه عقدة الأم، باستثناء الجذر (ليس له أصل)
- عقدة يمكن أن يكون أي عدد من الأطفال
- أبناء له نفس الأم عقدة عقدة
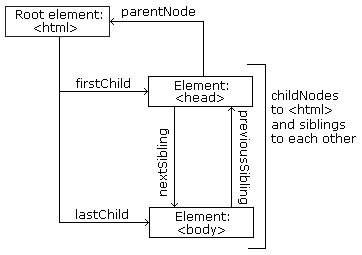
تظهر الصورة أدناه العلاقة بين جزء من شجرة عقدة، والعقد:

النظر في جزء HTML التالية:
<head>
<title>DOM Tutorial</title>
</head>
<body>
<h1>DOM Lesson one</h1>
<p>Hello world!</p>
</body>
</html>
من فوق HTML:
- <HTML> عقدة ليس لها الأم، بل هو الجذر
- <رئيس> و <body> العقدة الأصل هو <HTML> العقدة
- عقدة النص "أهلا بالعالم!" العقدة الأم هي <p> والعقدة
و:
- <HTML> عقدة عقدتين الطفل: <head> و <body>
- <رئيس> عقدة لديه عقدة الطفل: <عنوان> العقدة
- <عنوان> ديه عقدة أيضا عقدة الطفل: عقدة النص "DOM دروس"
- <H1> و <P> العقدة هي الأخوة، ولكن أيضا <BODY> عقدة الطفل
و:
- <رئيس> العنصر هو الطفل الأول للعنصر <HTML>
- <الهيئة> العنصر <HTML> الأخيرة عنصر تابع
- <H1> العنصر هو الطفل الأول ل<BODY> العنصر
- <P> العنصر هو الطفل الأخير من <BODY> العنصر
تحذير!
DOM عقدة عنصر معالجة الخطأ الشائع هو احتواء النص.
في هذا المثال: <عنوان> DOM دروس </ عنوان>، العقدة العنصر <عنوان>، يحتوي على قيمة "DOM دروس" عقدة النص.
يمكن الوصول إليها من القيم عقدة النص عبر عقدة سمة HTML داخلي.
سوف تتعلم المزيد عن الخاصية innerHTML في جزء لاحق.