JavaScript 指南
JavaScript - 客戶端腳本
JavaScript 是屬於網絡的腳本語言!
JavaScript 被數百萬計的網頁用來改進設計、驗證表單、檢測瀏覽器、創建cookies,以及更多的應用。
JavaScript 學習簡單
什麼是JavaScript?
- JavaScript 被設計用來向HTML 頁面添加交互行為。
- JavaScript 是一種腳本語言(腳本語言是一種輕量級的編程語言)。
- JavaScript 由數行可執行計算機代碼組成。
- JavaScript 通常被直接嵌入HTML 頁面。
- JavaScript 是一種解釋性語言(就是說,代碼執行不進行預編譯)。
- 所有的人無需購買許可證均可使用JavaScript。
客戶端腳本
JavaScript "制定" 瀏覽器行為。 這就是所謂的客戶端腳本(或瀏覽器的腳本)。
服務器端腳本是"制定"服務器的行為(見本站的ASP / PHP教程)。
JavaScript可以做什麼?
- JavaScript為HTML設計師提供了一種編程工具
HTML 創作者往往都不是程序員,但是JavaScript 卻是一種只擁有極其簡單的語法的腳本語言! 幾乎每個人都有能力將短小的代碼片斷放入他們的HTML 頁面當中。 - JavaScript可以將動態的文本放入HTML頁面 <br>類似於這樣的一段JavaScript聲明可以將一段可變的文本放入HTML頁面:document.write("<h1>" + name + "</h1>" )
- JavaScript可以對事件作出響應 <br>可以將JavaScript設置為當某事件發生時才會被執行,例如頁面載入完成或者當用戶點擊某個HTML元素時。
- JavaScript可以讀寫HTML元素
JavaScript 可以讀取及改變HTML 元素的內容。 - JavaScript可被用來驗證數據 <br>在數據被提交到服務器之前,JavaScript可被用來驗證這些數據。
- JavaScript可被用來檢測訪問者的瀏覽器
JavaScript 可被用來檢測訪問者的瀏覽器,並根據所檢測到的瀏覽器,為這個瀏覽器載入相應的頁面。 - JavaScript可被用來創建cookies
JavaScript 可被用來存儲和取回位於訪問者的計算機中的信息。
什麼是HTML DOM?
HTML DOM 定義了訪問和操作HTML 文檔的標準方法。
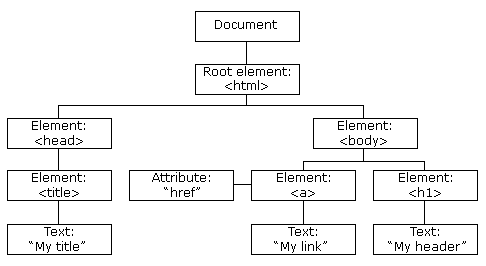
DOM 將HTML 文檔表達為樹結構。
HTML DOM Tree 實例