HTML canvas translate() 方法
實例
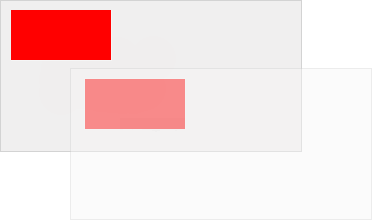
在位置(10,10) 處繪製一個矩形,將新的(0,0) 位置設置為(70,70)。 再次繪製新的矩形(請注意現在矩形從位置(80,80) 開始繪製):
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillRect(10,10,100,50);
ctx.translate(70,70);
ctx.fillRect(10,10,100,50);
var ctx=c.getContext("2d");
ctx.fillRect(10,10,100,50);
ctx.translate(70,70);
ctx.fillRect(10,10,100,50);
嘗試一下»
瀏覽器支持
![]()
![]()
![]()
![]()
![]()
Internet Explorer 9、Firefox、Opera、Chrome 和Safari 支持translate() 方法。
注意: Internet Explorer 8及之前的版本不支持<canvas>元素。
定義和用法
translate() 方法重新映射畫布上的(0,0) 位置。
注意:當您在translate()之後調用諸如fillRect()之類的方法時,值會添加到x和y坐標值上。

| JavaScript 語法: | context.translate( x,y ); |
|---|
參數值
注意: You can specify one or both parameters.
| 参数 | 描述 |
|---|---|
| x | 添加到水平坐标(x)上的值。 |
| y | 添加到垂直坐标(y)上的值。 |
 HTML canvas參考手冊
HTML canvas參考手冊