HTML canvas miterLimit 屬性
實例
以最大斜接長度5 繪製線條:
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.lineWidth=10;
ctx.lineJoin="miter";
ctx.miterLimit=5;
ctx.moveTo(20,20);
ctx.lineTo(50,27);
ctx.lineTo(20,34);
ctx.stroke();
var ctx=c.getContext("2d");
ctx.lineWidth=10;
ctx.lineJoin="miter";
ctx.miterLimit=5;
ctx.moveTo(20,20);
ctx.lineTo(50,27);
ctx.lineTo(20,34);
ctx.stroke();
嘗試一下»
瀏覽器支持
![]()
![]()
![]()
![]()
![]()
Internet Explorer 9、Firefox、Opera、Chrome 和Safari 支持miterLimit 屬性。
注意: Internet Explorer 8及之前的版本不支持<canvas>元素。
定義和用法
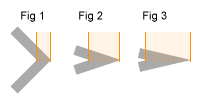
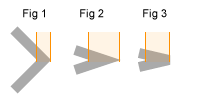
miterLimit 屬性設置或返回最大斜接長度。
斜接長度指的是在兩條線交匯處內角和外角之間的距離。

提示:只有當lineJoin屬性為"miter"時,miterLimit才有效。
邊角的角度越小,斜接長度就會越大。
為了避免斜接長度過長 ,我們可以使用miterLimit屬性。
如果斜接長度超過miterLimit 的值,邊角會以lineJoin 的"bevel" 類型來顯示(Fig 3):

| 默認值: | 10 |
|---|---|
| JavaScript 語法: | context.miterLimit=number; |
屬性值
| 值 | 描述 |
|---|---|
| number | 正数。规定最大斜接长度。如果斜接长度超过 miterLimit 的值,边角会以 lineJoin 的 "bevel" 类型来显示。 |
 HTML canvas參考手冊
HTML canvas參考手冊