HTML tr valign 屬性
實例
帶有不同垂直對齊行的HTML 表格:
<table border="1"
style="height:200px">
<tr valign="middle">
<th>Month</th>
<th>Savings</th>
</tr>
<tr valign="bottom">
<td>January</td>
<td>$100</td>
</tr>
</table>
<tr valign="middle">
<th>Month</th>
<th>Savings</th>
</tr>
<tr valign="bottom">
<td>January</td>
<td>$100</td>
</tr>
</table>
嘗試一下»
瀏覽器支持
![]()
![]()
![]()
![]()
![]()
所有主流瀏覽器都支持valign 屬性。
定義和用法
HTML5不支持<tr> valign屬性。 請使用CSS代替。
valign 屬性規定表格行中的內容的垂直對齊方式。
語法
<tr valign="top|middle|bottom|baseline">
屬性值
| 值 | 描述 |
|---|---|
| top | 对内容进行上对齐。 |
| middle | 对内容进行居中对齐(默认值)。 |
| bottom | 对内容进行下对齐。 |
| baseline | 与基线对齐。基线是一条虚构的线。在一行文本中,大多数字母以基线为基准。baseline 值设置行中的所有表格数据都分享相同的基线。该值的效果常常与 bottom 值相同。不过,如果文本的字号各不相同,那么 baseline 的效果会更好。请看下面的图示。 |
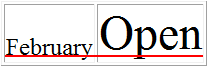
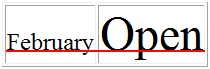
當文本的字號不同時,bottom vs. baseline 圖示:
 valign="bottom"
valign="bottom"
 valign="baseline"
valign="baseline"
 HTML <tr>標籤
HTML <tr>標籤