HTML tbody valign 屬性
實例
把<tbody> 元素中的內容垂直對齊到底部:
<table border="1"
width="100%">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tbody valign="bottom">
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
</tbody>
</table>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tbody valign="bottom">
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
</tbody>
</table>
嘗試一下»
瀏覽器支持
![]()
![]()
![]()
![]()
![]()
所有主流瀏覽器都支持valign 屬性。
定義和用法
HTML5不支持<tbody> valign屬性。 請使用CSS代替。
valign 屬性規定<tbody> 元素中的內容的垂直對齊方式。
語法
<tbody valign="top|middle|bottom|baseline">
屬性值
| 值 | 描述 |
|---|---|
| top | 对内容进行上对齐。 |
| middle | 对内容进行居中对齐(默认值)。 |
| bottom | 对内容进行下对齐。 |
| baseline | 与基线对齐。基线是一条虚构的线。在一行文本中,大多数字母以基线为基准。baseline 值设置行中的所有表格数据都分享相同的基线。该值的效果常常与 bottom 值相同。不过,如果文本的字号各不相同,那么 baseline 的效果会更好。请看下面的图示。 |
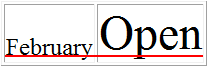
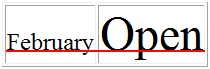
當文本的字號不同時,bottom vs. baseline 圖示:
 valign="bottom"
valign="bottom"
 valign="baseline"
valign="baseline"
 HTML <tbody>標籤
HTML <tbody>標籤