React Props
state和props主要的區別在於props是不可變的,而state可以根據與用戶交互來改變。 這就是為什麼有些容器組件需要定義state 來更新和修改數據。 而子組件只能通過props 來傳遞數據。
使用Props
以下實例演示瞭如何在組件中使用props:
var HelloMessage = React.createClass({
render: function() {
return <h1>Hello {this.props.name}</h1>;
}
});
ReactDOM.render(
<HelloMessage name="w3big" />,
document.getElementById('example')
);
實例中name 屬性通過this.props.name 來獲取。
默認Props
你可以通過getDefaultProps() 方法為props 設置默認值,實例如下:
var HelloMessage = React.createClass({
getDefaultProps: function() {
return {
name: 'w3big'
};
},
render: function() {
return <h1>Hello {this.props.name}</h1>;
}
});
ReactDOM.render(
<HelloMessage />,
document.getElementById('example')
);
State 和Props
以下實例演示瞭如何在應用中組合使用state 和props 。 我們可以在父組件中設置state, 並通過在子組件上使用props 將其傳遞到子組件上。 在render 函數中, 我們設置name 和site 來獲取父組件傳遞過來的數據。
var WebSite = React.createClass({
getInitialState: function() {
return {
name: "本教程",
site: "http://www.w3big.com"
};
},
render: function() {
return (
<div>
<Name name={this.state.name} />
<Link site={this.state.site} />
</div>
);
}
});
var Name = React.createClass({
render: function() {
return (
<h1>{this.props.name}</h1>
);
}
});
var Link = React.createClass({
render: function() {
return (
<a href={this.props.site}>
{this.props.site}
</a>
);
}
});
React.render(
<WebSite />,
document.getElementById('example')
);
Props 驗證
Props驗證使用propTypes ,它可以保證我們的應用組件被正確使用,React.PropTypes提供很多驗證器(validator)來驗證傳入數據是否有效。 當向props 傳入無效數據時,JavaScript 控制台會拋出警告。
以下實例創建一個Mytitle 組件,屬性title 是必須的且是字符串,如果是一個數字則會報錯:
var title = "本教程";
// var title = 123;
var MyTitle = React.createClass({
propTypes: {
title: React.PropTypes.string.isRequired,
},
render: function() {
return <h1> {this.props.title} </h1>;
}
});
ReactDOM.render(
<MyTitle title={title} />,
document.getElementById('example')
);
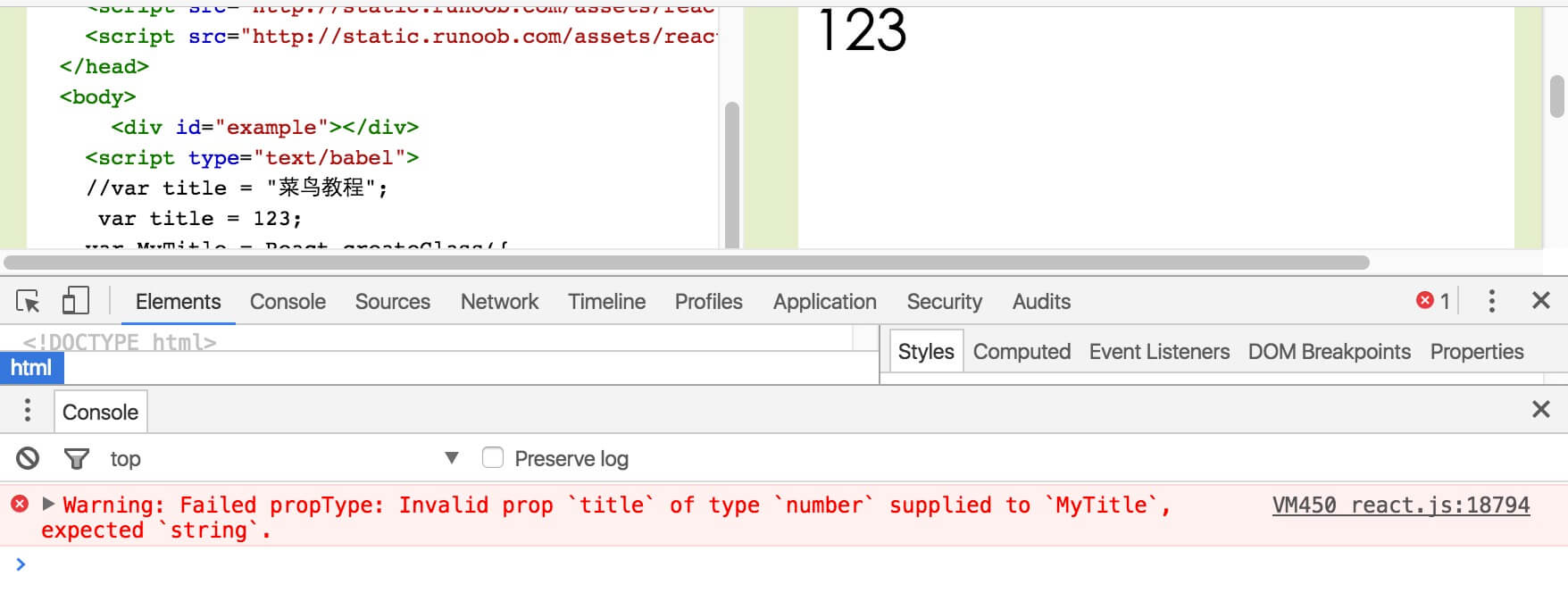
如果title 使用數字變量,控制台會出現以下錯誤信息:

更多驗證器說明如下:
React.createClass({
propTypes: {
// 可以声明 prop 为指定的 JS 基本数据类型,默认情况,这些数据是可选的
optionalArray: React.PropTypes.array,
optionalBool: React.PropTypes.bool,
optionalFunc: React.PropTypes.func,
optionalNumber: React.PropTypes.number,
optionalObject: React.PropTypes.object,
optionalString: React.PropTypes.string,
// 可以被渲染的对象 numbers, strings, elements 或 array
optionalNode: React.PropTypes.node,
// React 元素
optionalElement: React.PropTypes.element,
// 用 JS 的 instanceof 操作符声明 prop 为类的实例。
optionalMessage: React.PropTypes.instanceOf(Message),
// 用 enum 来限制 prop 只接受指定的值。
optionalEnum: React.PropTypes.oneOf(['News', 'Photos']),
// 可以是多个对象类型中的一个
optionalUnion: React.PropTypes.oneOfType([
React.PropTypes.string,
React.PropTypes.number,
React.PropTypes.instanceOf(Message)
]),
// 指定类型组成的数组
optionalArrayOf: React.PropTypes.arrayOf(React.PropTypes.number),
// 指定类型的属性构成的对象
optionalObjectOf: React.PropTypes.objectOf(React.PropTypes.number),
// 特定 shape 参数的对象
optionalObjectWithShape: React.PropTypes.shape({
color: React.PropTypes.string,
fontSize: React.PropTypes.number
}),
// 任意类型加上 `isRequired` 来使 prop 不可空。
requiredFunc: React.PropTypes.func.isRequired,
// 不可空的任意类型
requiredAny: React.PropTypes.any.isRequired,
// 自定义验证器。如果验证失败需要返回一个 Error 对象。不要直接使用 `console.warn` 或抛异常,因为这样 `oneOfType` 会失效。
customProp: function(props, propName, componentName) {
if (!/matchme/.test(props[propName])) {
return new Error('Validation failed!');
}
}
},
/* ... */
});