使用Firebug 調試JavaScript
使用Firebug 調試JavaScript
描述
Firebug是一個非常強大的工具,可以幫助您發現代碼發現錯誤的錯誤並解決錯誤。
在此我們使用Firebug來處理Javascript代碼。
首先我們需要加載頁面並打開Firebug。
有時候您需要重新載入頁面。
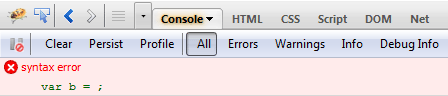
在狀態欄的錯誤數
![]()
顯示當前頁面的錯誤

顯示錯誤的詳細信息

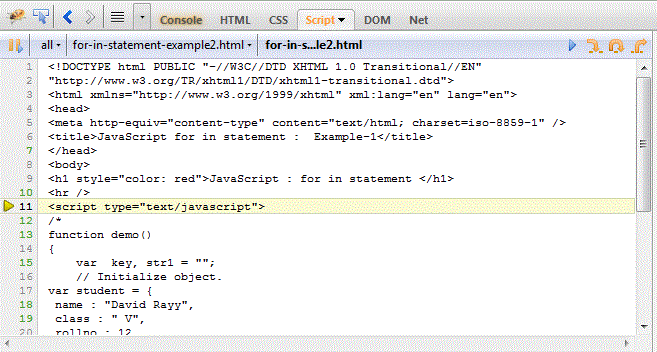
一步步調試代碼
你可以一步步的執行代碼。 這對代碼調試非常有用。

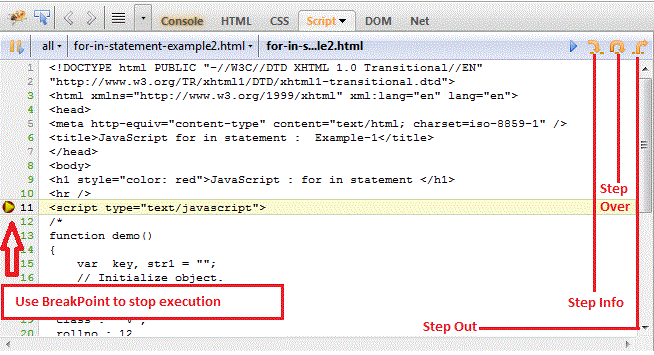
使用斷點調試
斷點調試可以終止代碼的執行,你可以通過指定代碼範圍來查看錯誤是不是在指定代碼範圍內。 這對於錯誤調試很有用。
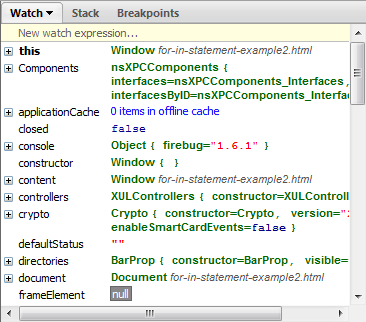
如果你點擊"Step over(單步跳過)" 按鈕, Firebug 會更新所有變量直到你在右側窗口中終止斷點執行。

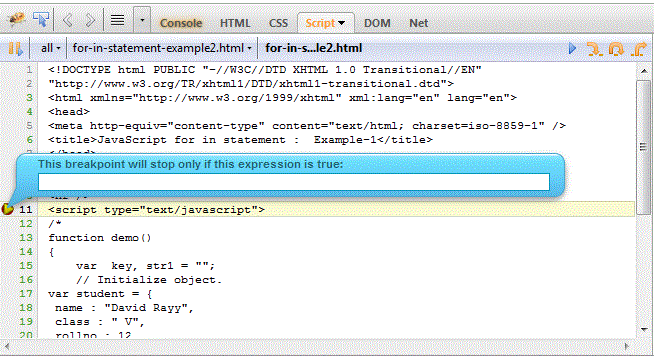
使用表達式讓斷點工作
你可以寫一個表達式,在條件為真時,斷點會停止代碼的執行。

搜索
你可以使用快速搜索來查找代碼中的關鍵字。
![]()