Django Admin 管理工具
Django 提供了基於web 的管理工具。
Django自動管理工具是django.contrib的一部分。 你可以在項目的settings.py 中的INSTALLED_APPS看到它:
INSTALLED_APPS = (
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
)
django.contrib是一套龐大的功能集,它是Django基本代碼的組成部分。
激活管理工具
通常我們在生成項目時會在urls.py中自動設置好,我們只需去掉註釋即可。
配置項如下所示:
from django.contrib import admin
admin.autodiscover()
# And include this URLpattern...
urlpatterns = patterns('',
# ...
(r'^admin/', include(admin.site.urls)),
# ...
)
當這一切都配置好後,Django管理工具就可以運行了。
使用管理工具
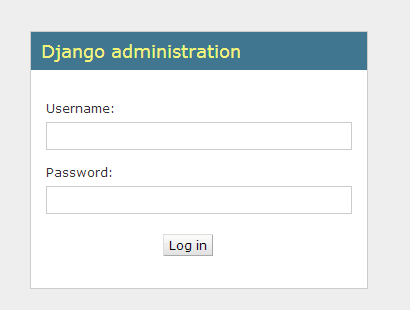
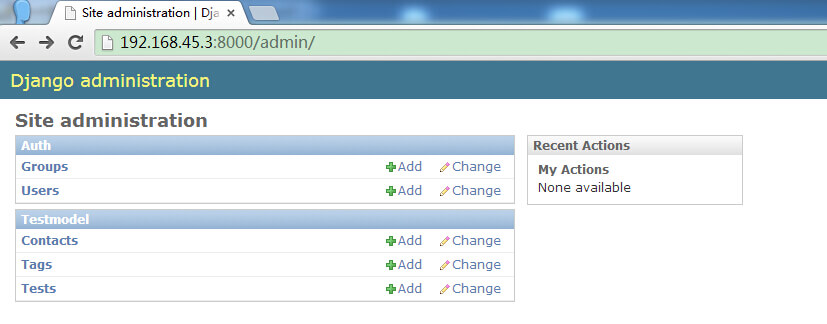
啟動開發服務器,然後在瀏覽器中訪問:http://yoursite:8000/admin/,得到如下界面:

你可以通過命令python manage.py createsuperuser來創建超級用戶,如下所示:
# python manage.py createsuperuser Username (leave blank to use 'root'): admin Email address: [email protected] Password: Password (again): Superuser created successfully. [root@solar HelloWorld]#
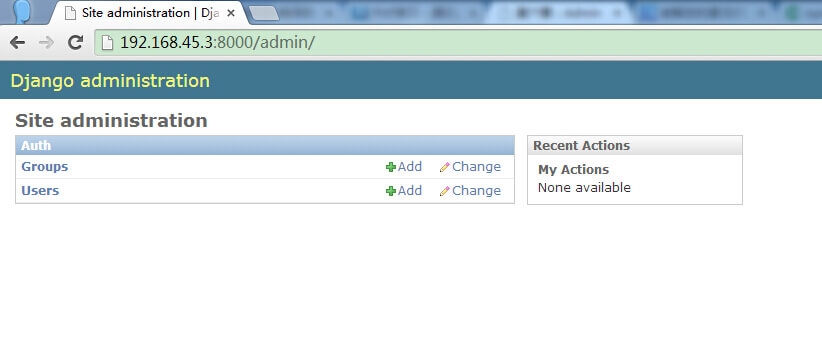
之後輸入用戶名密碼登錄,界面如下:

為了讓admin界面管理某個數據模型,我們需要先註冊該數據模型到admin。 比如,我們之前在TestModel 中已經創建了模型Test 。 修改TestModel/admin.py:
from django.contrib import admin from TestModel.models import Test # Register your models here. admin.site.register(Test)
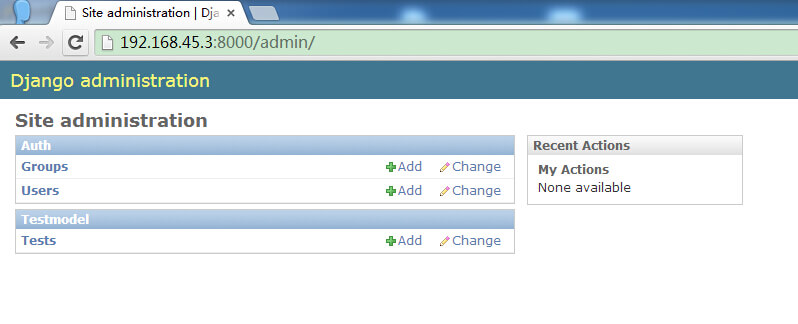
刷新後即可看到Testmodel 數據表:

複雜模型
管理頁面的功能強大,完全有能力處理更加複雜的數據模型。
先在TestModel/models.py 中增加一個更複雜的數據模型:
from django.db import models
# Create your models here.
class Contact(models.Model):
name = models.CharField(max_length=200)
age = models.IntegerField(default=0)
email = models.EmailField()
def __unicode__(self):
return self.name
class Tag(models.Model):
contact = models.ForeignKey(Contact)
name = models.CharField(max_length=50)
def __unicode__(self):
return self.name
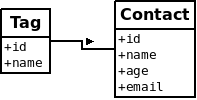
這裡有兩個表。 Tag以Contact為外部鍵。 一個Contact可以對應多個Tag。
我們還可以看到許多在之前沒有見過的屬性類型,比如IntegerField用於存儲整數。

在TestModel/admin.py 註冊多個模型並顯示:
from django.contrib import admin from TestModel.models import Test,Contact,Tag # Register your models here. admin.site.register([Test, Contact, Tag])
刷新管理頁面,顯示結果如下:

在以上管理工具我們就能進行複雜模型操作。
自定義表單
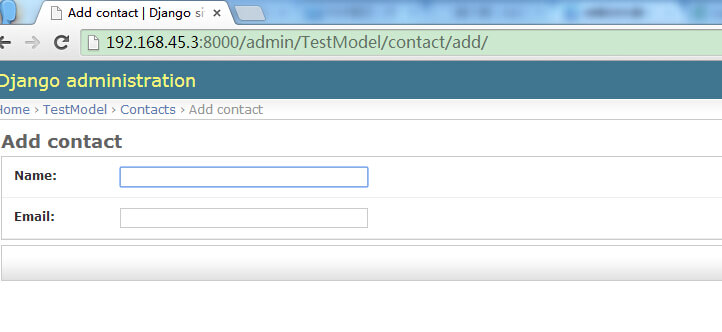
我們可以自定義管理頁面,來取代默認的頁面。 比如上面的"add"頁面。 我們想只顯示name和email部分。 修改TestModel/admin.py:
from django.contrib import admin
from TestModel.models import Test,Contact,Tag
# Register your models here.
class ContactAdmin(admin.ModelAdmin):
fields = ('name', 'email')
admin.site.register(Contact, ContactAdmin)
admin.site.register([Test, Tag])
以上代碼定義了一個ContactAdmin類,用以說明管理頁面的顯示格式。
裡面的fields屬性定義了要顯示的字段。
由於該類對應的是Contact數據模型,我們在註冊的時候,需要將它們一起註冊。 顯示效果如下:

我們還可以將輸入欄分塊,每個欄也可以定義自己的格式。 修改TestModel/admin.py為:
from django.contrib import admin
from TestModel.models import Test,Contact,Tag
# Register your models here.
class ContactAdmin(admin.ModelAdmin):
fieldsets = (
['Main',{
'fields':('name','email'),
}],
['Advance',{
'classes': ('collapse',), # CSS
'fields': ('age',),
}]
)
admin.site.register(Contact, ContactAdmin)
admin.site.register([Test, Tag])
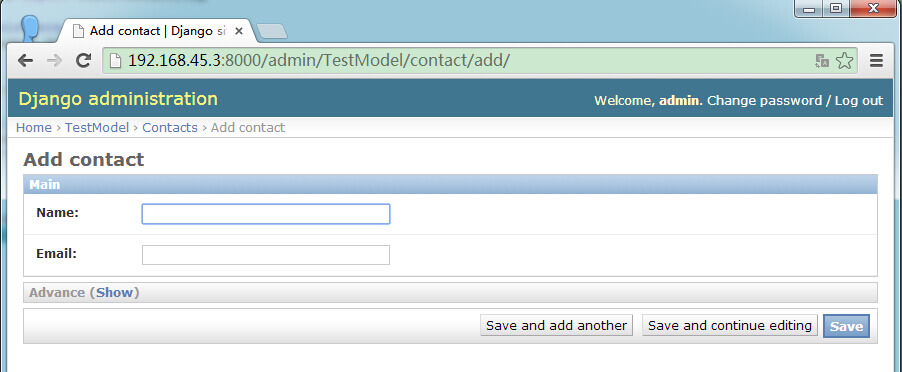
上面的欄目分為了Main和Advance兩部分。 classes說明它所在的部分的CSS格式。 這裡讓Advance部分隱藏:

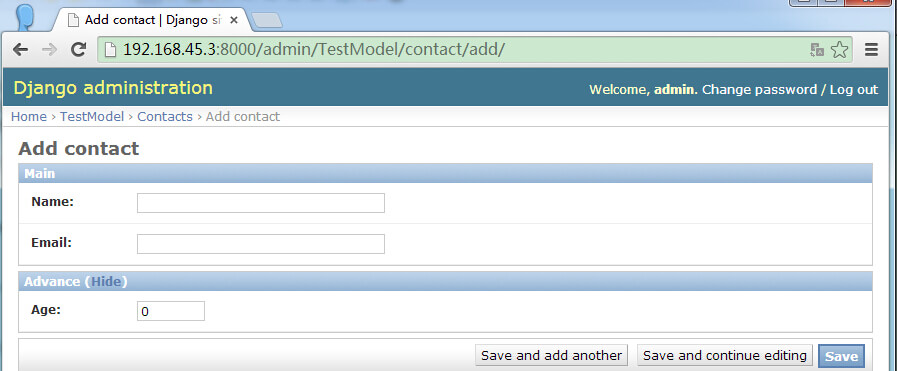
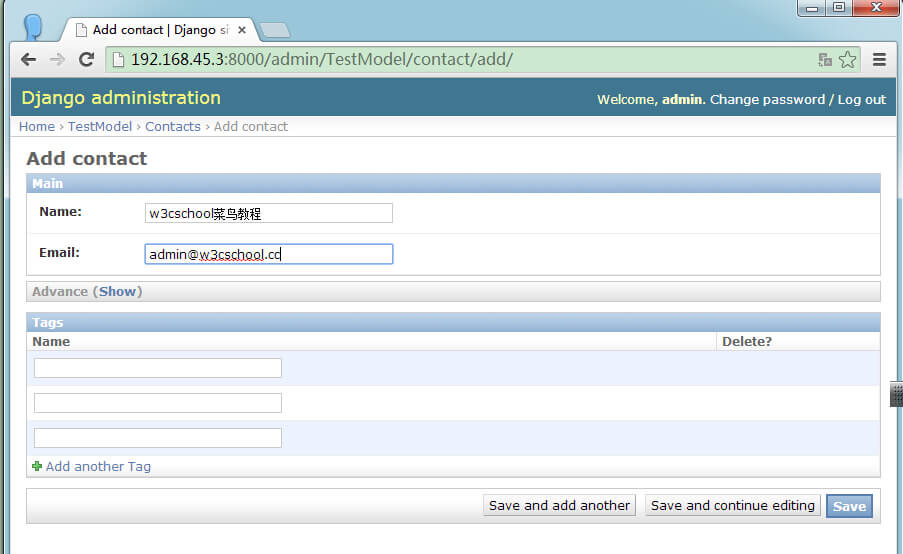
Advance部分旁邊有一個Show 按鈕,用於展開,展開後可點擊Hide 將其隱藏,如下圖所示:

內聯(Inline)顯示
上面的Contact是Tag的外部鍵,所以有外部參考的關係。
而在默認的頁面顯示中,將兩者分離開來,無法體現出兩者的從屬關係。 我們可以使用內聯顯示,讓Tag附加在Contact的編輯頁面上顯示。
修改TestModel/admin.py:
from django.contrib import admin
from TestModel.models import Test,Contact,Tag
# Register your models here.
class TagInline(admin.TabularInline):
model = Tag
class ContactAdmin(admin.ModelAdmin):
inlines = [TagInline] # Inline
fieldsets = (
['Main',{
'fields':('name','email'),
}],
['Advance',{
'classes': ('collapse',),
'fields': ('age',),
}]
)
admin.site.register(Contact, ContactAdmin)
admin.site.register([Test])
顯示效果如下:

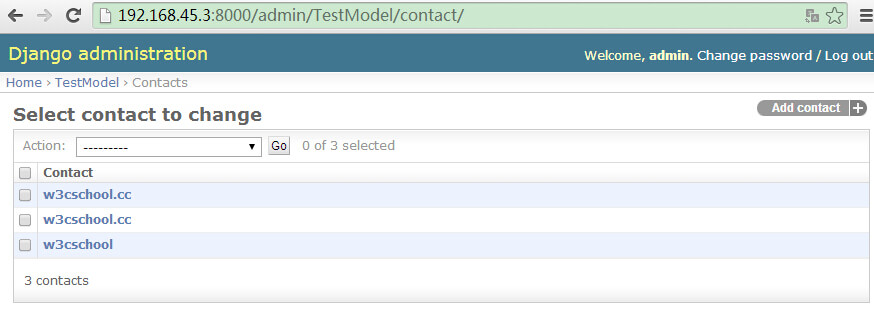
列表頁的顯示
在Contact輸入數條記錄後,Contact的列表頁看起來如下:

我們也可以自定義該頁面的顯示,比如在列表中顯示更多的欄目,只需要在ContactAdmin中增加list_display屬性:
from django.contrib import admin
from TestModel.models import Test,Contact,Tag
# Register your models here.
class ContactAdmin(admin.ModelAdmin):
list_display = ('name','age', 'email') # list
admin.site.register(Contact, ContactAdmin)
admin.site.register([Test, Tag])
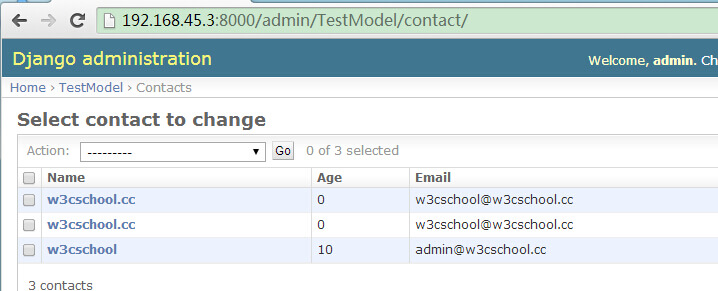
刷新頁面顯示效果如下:

搜索功能在管理大量記錄時非常有,我們可以使用search_fields為該列表頁增加搜索欄:
from django.contrib import admin
from TestModel.models import Test,Contact,Tag
# Register your models here.
class ContactAdmin(admin.ModelAdmin):
list_display = ('name','age', 'email')
search_fields = ('name',)
admin.site.register(Contact, ContactAdmin)
admin.site.register([Test])
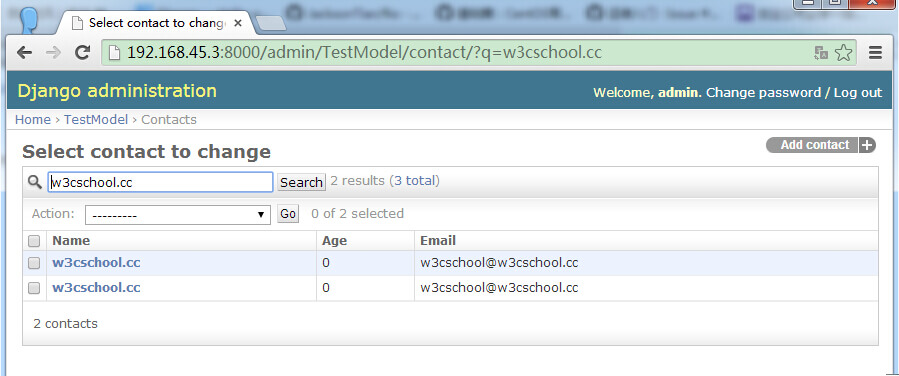
在本實例中我們搜索了name 為w3cschool.cc(本站域名) 的記錄,顯示結果如下:

Django Admin 管理工具還有非常多實用的功能,感興趣的同學可以深入研究下。