MVC 模式
MVC 模式代表Model-View-Controller(模型-視圖-控制器) 模式。 這種模式用於應用程序的分層開發。
- Model(模型) -模型代表一個存取數據的對像或JAVA POJO。它也可以帶有邏輯,在數據變化時更新控制器。
- View(視圖) -視圖代表模型包含的數據的可視化。
- Controller(控制器) -控制器作用於模型和視圖上。它控制數據流向模型對象,並在數據變化時更新視圖。 它使視圖與模型分離開。
實現
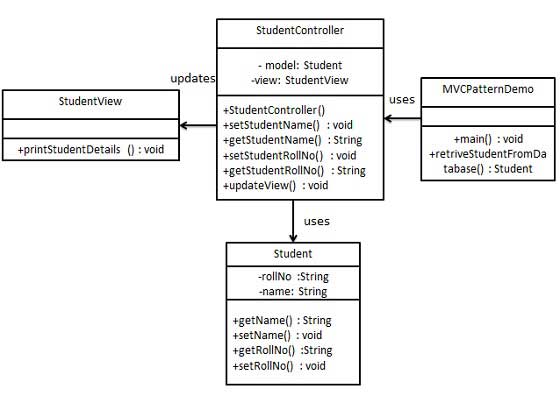
我們將創建一個作為模型的Student對象。StudentView是一個把學生詳細信息輸出到控制台的視圖類, StudentController是負責存儲數據到Student對像中的控制器類,並相應地更新視圖StudentView。
MVCPatternDemo,我們的演示類使用StudentController來演示MVC模式的用法。

步驟1
創建模型。
Student.java
public class Student {
private String rollNo;
private String name;
public String getRollNo() {
return rollNo;
}
public void setRollNo(String rollNo) {
this.rollNo = rollNo;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
步驟2
創建視圖。
StudentView.java
public class StudentView {
public void printStudentDetails(String studentName, String studentRollNo){
System.out.println("Student: ");
System.out.println("Name: " + studentName);
System.out.println("Roll No: " + studentRollNo);
}
}
步驟3
創建控制器。
StudentController.java
public class StudentController {
private Student model;
private StudentView view;
public StudentController(Student model, StudentView view){
this.model = model;
this.view = view;
}
public void setStudentName(String name){
model.setName(name);
}
public String getStudentName(){
return model.getName();
}
public void setStudentRollNo(String rollNo){
model.setRollNo(rollNo);
}
public String getStudentRollNo(){
return model.getRollNo();
}
public void updateView(){
view.printStudentDetails(model.getName(), model.getRollNo());
}
}
步驟4
使用StudentController方法來演示MVC設計模式的用法。
MVCPatternDemo.java
public class MVCPatternDemo {
public static void main(String[] args) {
//從數據可獲取學生記錄Student model = retriveStudentFromDatabase();
//創建一個視圖:把學生詳細信息輸出到控制台StudentView view = new StudentView();
StudentController controller = new StudentController(model, view);
controller.updateView();
//更新模型數據controller.setStudentName("John");
controller.updateView();
}
private static Student retriveStudentFromDatabase(){
Student student = new Student();
student.setName("Robert");
student.setRollNo("10");
return student;
}
}
步驟5
驗證輸出。
Student: Name: Robert Roll No: 10 Student: Name: John Roll No: 10