享元模式
享元模式(Flyweight Pattern)主要用於減少創建對象的數量,以減少內存佔用和提高性能。 這種類型的設計模式屬於結構型模式,它提供了減少對像數量從而改善應用所需的對象結構的方式。
享元模式嘗試重用現有的同類對象,如果未找到匹配的對象,則創建新對象。 我們將通過創建5 個對象來畫出20 個分佈於不同位置的圓來演示這種模式。 由於只有5種可用的顏色,所以color屬性被用來檢查現有的Circle對象。
介紹
意圖:運用共享技術有效地支持大量細粒度的對象。
主要解決:在有大量對象時,有可能會造成內存溢出,我們把其中共同的部分抽像出來,如果有相同的業務請求,直接返回在內存中已有的對象,避免重新創建。
何時使用: 1、系統中有大量對象。2、這些對象消耗大量內存。 3、這些對象的狀態大部分可以外部化。 4、這些對象可以按照內蘊狀態分為很多組,當把外蘊對像從對像中剔除出來時,每一組對像都可以用一個對象來代替。 5、系統不依賴於這些對象身份,這些對像是不可分辨的。
如何解決:用唯一標識碼判斷,如果在內存中有,則返回這個唯一標識碼所標識的對象。
關鍵代碼:用HashMap存儲這些對象。
應用實例: 1、JAVA中的String,如果有則返回,如果沒有則創建一個字符串保存在字符串緩存池裡面。2、數據庫的數據池。
優點:大大減少對象的創建,降低系統的內存,使效率提高。
缺點:提高了系統的負責度,需要分離出外部狀態和內部狀態,而且外部狀態具有固有化的性質,不應該隨著內部狀態的變化而變化,否則會造成系統的混亂。
使用場景: 1、系統有大量相似對象。2、需要緩衝池的場景。
注意事項: 1、注意劃分外部狀態和內部狀態,否則可能會引起線程安全問題。2、這些類必須有一個工廠對象加以控制。
實現
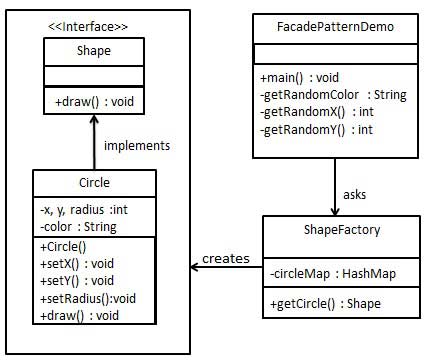
我們將創建一個Shape接口和實現了Shape接口的實體類Circle 。 下一步是定義工廠類ShapeFactory 。
ShapeFactory有一個Circle的HashMap,其中鍵名為Circle對象的顏色。 無論何時接收到請求,都會創建一個特定顏色的圓。ShapeFactory檢查它的HashMap中的circle對象,如果找到Circle對象,則返回該對象,否則將創建一個存儲在hashmap中以備後續使用的新對象,並把該對象返回到客戶端。
FlyWeightPatternDemo,我們的演示類使用ShapeFactory來獲取Shape對象。 它將向ShapeFactory傳遞信息(red / green / blue/ black / white),以便獲取它所需對象的顏色。

步驟1
創建一個接口。
Shape.java
public interface Shape {
void draw();
}
步驟2
創建實現接口的實體類。
Circle.java
public class Circle implements Shape {
private String color;
private int x;
private int y;
private int radius;
public Circle(String color){
this.color = color;
}
public void setX(int x) {
this.x = x;
}
public void setY(int y) {
this.y = y;
}
public void setRadius(int radius) {
this.radius = radius;
}
@Override
public void draw() {
System.out.println("Circle: Draw() [Color : " + color
+", x : " + x +", y :" + y +", radius :" + radius);
}
}
步驟3
創建一個工廠,生成基於給定信息的實體類的對象。
ShapeFactory.java
import java.util.HashMap;
public class ShapeFactory {
private static final HashMap<String, Shape> circleMap = new HashMap();
public static Shape getCircle(String color) {
Circle circle = (Circle)circleMap.get(color);
if(circle == null) {
circle = new Circle(color);
circleMap.put(color, circle);
System.out.println("Creating circle of color : " + color);
}
return circle;
}
}
步驟4
使用該工廠,通過傳遞顏色信息來獲取實體類的對象。
FlyweightPatternDemo.java
public class FlyweightPatternDemo {
private static final String colors[] =
{ "Red", "Green", "Blue", "White", "Black" };
public static void main(String[] args) {
for(int i=0; i < 20; ++i) {
Circle circle =
(Circle)ShapeFactory.getCircle(getRandomColor());
circle.setX(getRandomX());
circle.setY(getRandomY());
circle.setRadius(100);
circle.draw();
}
}
private static String getRandomColor() {
return colors[(int)(Math.random()*colors.length)];
}
private static int getRandomX() {
return (int)(Math.random()*100 );
}
private static int getRandomY() {
return (int)(Math.random()*100);
}
}
步驟5
驗證輸出。
Creating circle of color : Black Circle: Draw() [Color : Black, x : 36, y :71, radius :100 Creating circle of color : Green Circle: Draw() [Color : Green, x : 27, y :27, radius :100 Creating circle of color : White Circle: Draw() [Color : White, x : 64, y :10, radius :100 Creating circle of color : Red Circle: Draw() [Color : Red, x : 15, y :44, radius :100 Circle: Draw() [Color : Green, x : 19, y :10, radius :100 Circle: Draw() [Color : Green, x : 94, y :32, radius :100 Circle: Draw() [Color : White, x : 69, y :98, radius :100 Creating circle of color : Blue Circle: Draw() [Color : Blue, x : 13, y :4, radius :100 Circle: Draw() [Color : Green, x : 21, y :21, radius :100 Circle: Draw() [Color : Blue, x : 55, y :86, radius :100 Circle: Draw() [Color : White, x : 90, y :70, radius :100 Circle: Draw() [Color : Green, x : 78, y :3, radius :100 Circle: Draw() [Color : Green, x : 64, y :89, radius :100 Circle: Draw() [Color : Blue, x : 3, y :91, radius :100 Circle: Draw() [Color : Blue, x : 62, y :82, radius :100 Circle: Draw() [Color : Green, x : 97, y :61, radius :100 Circle: Draw() [Color : Green, x : 86, y :12, radius :100 Circle: Draw() [Color : Green, x : 38, y :93, radius :100 Circle: Draw() [Color : Red, x : 76, y :82, radius :100 Circle: Draw() [Color : Blue, x : 95, y :82, radius :100