CSS3 彈性盒子
彈性盒子是CSS3 的一種新的佈局模式。
CSS3 彈性盒( Flexible Box 或flexbox),是一種當頁面需要適應不同的屏幕大小以及設備類型時確保元素擁有恰當的行為的佈局方式。引入彈性盒佈局模型的目的是提供一種更加有效的方式來對一個容器中的子元素進行排列、對齊和分配空白空間。
瀏覽器支持
表格中的數字表示支持該屬性的第一個瀏覽器的版本號。
緊跟在數字後面的-webkit- 或-moz- 為指定瀏覽器的前綴。
| 屬性 | |||||
|---|---|---|---|---|---|
| Basic support (single-line flexbox) | 29.0 21.0 -webkit- | 11.0 | 22.0 18.0 -moz- | 6.1 -webkit- | 12.1 -webkit- |
| Multi-line flexbox | 29.0 21.0 -webkit- | 11.0 | 28.0 | 6.1 -webkit- | 17.0 15.0 -webkit- 12.1 |
CSS3 彈性盒子內容
彈性盒子由彈性容器(Flex container)和彈性子元素(Flex item)組成。
彈性容器通過設置display 屬性的值為flex 或inline-flex將其定義為彈性容器。
彈性容器內包含了一個或多個彈性子元素。
注意:彈性容器外及彈性子元素內是正常渲染的。 彈性盒子只定義了彈性子元素如何在彈性容器內佈局。
彈性子元素通常在彈性盒子內一行顯示。 默認情況每個容器只有一行。
以下元素展示了彈性子元素在一行內顯示,從左到右:
實例
<html>
<head>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>
嘗試一下»
當然我們可以修改排列方式。
如果我們設置direction屬性為rtl (right-to-left),彈性子元素的排列方式也會改變,頁面佈局也跟著改變:
實例
direction: rtl;
}
.flex-container {
display: -webkit-flex;
display: flex;
width: 400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
嘗試一下»
flex-direction
flex-direction順序指定了彈性子元素在父容器中的位置。
語法
flex-direction: row | row-reverse | column | column-reverse
flex-direction的值有:
- row:橫向從左到右排列(左對齊),默認的排列方式。
- row-reverse:反轉橫向排列(右對齊,從後往前排,最後一項排在最前面。
- column:縱向排列。
- column-reverse:反轉縱向排列,從後往前排,最後一項排在最上面。
以下實例演示了row-reverse的使用:
實例
display: -webkit-flex;
display: flex;
-webkit-flex-direction: row-reverse;
flex-direction: row-reverse;
width: 400px;
height: 250px;
background-color: lightgrey;
}
以下實例演示了column的使用:
實例
display: -webkit-flex;
display: flex;
-webkit-flex-direction: column;
flex-direction: column;
width: 400px;
height: 250px;
background-color: lightgrey;
}
嘗試一下»
以下實例演示了column-reverse的使用:
實例
display: -webkit-flex;
display: flex;
-webkit-flex-direction: column-reverse;
flex-direction: column-reverse;
width: 400px;
height: 250px;
background-color: lightgrey;
}
嘗試一下»
justify-content 屬性
內容對齊(justify-content)屬性應用在彈性容器上,把彈性項沿著彈性容器的主軸線(main axis)對齊。
justify-content 語法如下:
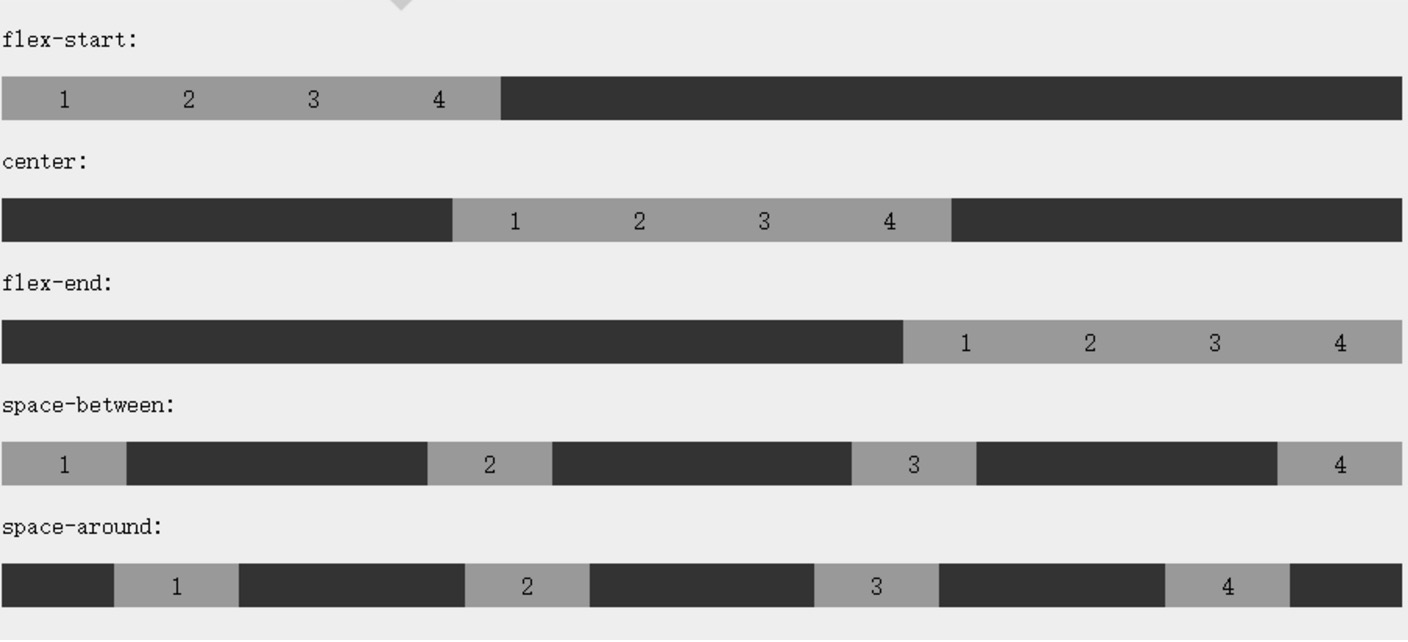
justify-content: flex-start | flex-end | center | space-between | space-around
各個值解析:
- flex-start:
彈性項目向行頭緊挨著填充。 這個是默認值。 第一個彈性項的main-start外邊距邊線被放置在該行的main-start邊線,而後續彈性項依次平齊擺放。
- flex-end:
彈性項目向行尾緊挨著填充。 第一個彈性項的main-end外邊距邊線被放置在該行的main-end邊線,而後續彈性項依次平齊擺放。
- center:
彈性項目居中緊挨著填充。 (如果剩餘的自由空間是負的,則彈性項目將在兩個方向上同時溢出)。
- space-between:
彈性項目平均分佈在該行上。 如果剩餘空間為負或者只有一個彈性項,則該值等同於flex-start。 否則,第1個彈性項的外邊距和行的main-start邊線對齊,而最後1個彈性項的外邊距和行的main-end邊線對齊,然後剩餘的彈性項分佈在該行上,相鄰項目的間隔相等。
- space-around:
彈性項目平均分佈在該行上,兩邊留有一半的間隔空間。 如果剩餘空間為負或者只有一個彈性項,則該值等同於center。 否則,彈性項目沿該行分佈,且彼此間隔相等(比如是20px),同時首尾兩邊和彈性容器之間留有一半的間隔(1/2*20px=10px)。
效果圖展示:

以下實例演示了flex-end的使用:
實例
display: -webkit-flex;
display: flex;
-webkit-justify-content: flex-end;
justify-content: flex-end;
width: 400px;
height: 250px;
background-color: lightgrey;
}
嘗試一下»
以下實例演示了center的使用:
實例
display: -webkit-flex;
display: flex;
-webkit-justify-content: center;
justify-content: center;
width: 400px;
height: 250px;
background-color: lightgrey;
}
嘗試一下»
以下實例演示了space-between的使用:
實例
display: -webkit-flex;
display: flex;
-webkit-justify-content: space-between;
justify-content: space-between;
width: 400px;
height: 250px;
background-color: lightgrey;
}
嘗試一下»
以下實例演示了space-around的使用:
實例
display: -webkit-flex;
display: flex;
-webkit-justify-content: space-around;
justify-content: space-around;
width: 400px;
height: 250px;
background-color: lightgrey;
}
嘗試一下»
align-items 屬性
align-items設置或檢索彈性盒子元素在側軸(縱軸)方向上的對齊方式。
語法
align-items: flex-start | flex-end | center | baseline | stretch
各個值解析:
- flex-start:彈性盒子元素的側軸(縱軸)起始位置的邊界緊靠住該行的側軸起始邊界。
- flex-end:彈性盒子元素的側軸(縱軸)起始位置的邊界緊靠住該行的側軸結束邊界。
- center:彈性盒子元素在該行的側軸(縱軸)上居中放置。 (如果該行的尺寸小於彈性盒子元素的尺寸,則會向兩個方向溢出相同的長度)。
- baseline:如彈性盒子元素的行內軸與側軸為同一條,則該值與'flex-start'等效。 其它情況下,該值將參與基線對齊。
- stretch:如果指定側軸大小的屬性值為'auto',則其值會使項目的邊距盒的尺寸盡可能接近所在行的尺寸,但同時會遵照'min/max-width/height'屬性的限制。
以下實例演示了stretch(默认值)的使用:
實例
display: -webkit-flex;
display: flex;
-webkit-align-items: stretch;
align-items: stretch;
width: 400px;
height: 250px;
background-color: lightgrey;
}
嘗試一下»
以下實例演示了flex-start的使用:
實例
display: -webkit-flex;
display: flex;
-webkit-align-items: flex-start;
align-items: flex-start;
width: 400px;
height: 250px;
background-color: lightgrey;
}
嘗試一下»
以下實例演示了flex-end的使用:
實例
display: -webkit-flex;
display: flex;
-webkit-align-items: flex-end;
align-items: flex-end;
width: 400px;
height: 250px;
background-color: lightgrey;
}
嘗試一下»
以下實例演示了center的使用:
實例
display: -webkit-flex;
display: flex;
-webkit-align-items: center;
align-items: center;
width: 400px;
height: 250px;
background-color: lightgrey;
}
嘗試一下»
以下實例演示了baseline的使用:
實例
display: -webkit-flex;
display: flex;
-webkit-align-items: baseline;
align-items: baseline;
width: 400px;
height: 250px;
background-color: lightgrey;
}
嘗試一下»
flex-wrap 屬性
flex-wrap屬性用於指定彈性盒子的子元素換行方式。
語法
flex-flow: ||
各個值解析:
- nowrap -默認,彈性容器為單行。該情況下彈性子項可能會溢出容器。
- wrap -彈性容器為多行。該情況下彈性子項溢出的部分會被放置到新行,子項內部會發生斷行
- wrap-reverse -反轉wrap排列。
以下實例演示了nowrap的使用:
實例
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: nowrap;
flex-wrap: nowrap;
width: 300px;
height: 250px;
background-color: lightgrey;
}
嘗試一下»
以下實例演示了wrap的使用:
實例
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
width: 300px;
height: 250px;
background-color: lightgrey;
}
嘗試一下»
以下實例演示了wrap-reverse的使用:
實例
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap-reverse;
flex-wrap: wrap-reverse;
width: 300px;
height: 250px;
background-color: lightgrey;
}
嘗試一下»
align-content 屬性
align-content屬性用於修改flex-wrap屬性的行為。 類似於align-items ,但它不是設置彈性子元素的對齊,而是設置各個行的對齊。
語法
align-content: flex-start | flex-end | center | space-between | space-around | stretch
各個值解析:
-
stretch-默認。 各行將會伸展以佔用剩餘的空間。 -
flex-start-各行向彈性盒容器的起始位置堆疊。 -
flex-end-各行向彈性盒容器的結束位置堆疊。 -
center-各行向彈性盒容器的中間位置堆疊。 -
space-between-各行在彈性盒容器中平均分佈。 -
space-around-各行在彈性盒容器中平均分佈,兩端保留子元素與子元素之間間距大小的一半。
以下實例演示了center的使用:
實例
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-align-content: center;
align-content: center;
width: 300px;
height: 300px;
background-color: lightgrey;
}
嘗試一下»
彈性子元素屬性
排序
語法
order:
各個值解析:
- <integer>:用整數值來定義排列順序,數值小的排在前面。 可以為負值。
order屬性設置彈性容器內彈性子元素的屬性:
實例
background-color: cornflowerblue;
width: 100px;
height: 100px;
margin: 10px;
}
.first {
-webkit-order: -1;
order: -1;
}
嘗試一下»
對齊
設置"margin"值為"auto"值,自動獲取彈性容器中剩餘的空間。 所以設置垂直方向margin值為"auto",可以使彈性子元素在彈性容器的兩上軸方向都完全集中。
以下實例在第一個彈性子元素上設置了margin-right: auto; 。 它將剩餘的空間放置在元素的右側:
實例
background-color: cornflowerblue;
width: 75px;
height: 75px;
margin: 10px;
}
.flex-item:first-child {
margin-right: auto;
}
嘗試一下»
完美的居中
以下實例將完美解決我們平時碰到的居中問題。
使用彈性盒子,居中變的很簡單,只想要設置margin: auto;可以使得彈性子元素在兩上軸方向上完全居中:
align-self
align-self屬性用於設置彈性元素自身在側軸(縱軸)方向上的對齊方式。
語法
align-self: auto | flex-start | flex-end | center | baseline | stretch
各個值解析:
- auto:如果'align-self'的值為'auto',則其計算值為元素的父元素的'align-items'值,如果其沒有父元素,則計算值為'stretch'。
- flex-start:彈性盒子元素的側軸(縱軸)起始位置的邊界緊靠住該行的側軸起始邊界。
- flex-end:彈性盒子元素的側軸(縱軸)起始位置的邊界緊靠住該行的側軸結束邊界。
- center:彈性盒子元素在該行的側軸(縱軸)上居中放置。 (如果該行的尺寸小於彈性盒子元素的尺寸,則會向兩個方向溢出相同的長度)。
- baseline:如彈性盒子元素的行內軸與側軸為同一條,則該值與'flex-start'等效。 其它情況下,該值將參與基線對齊。
- stretch:如果指定側軸大小的屬性值為'auto',則其值會使項目的邊距盒的尺寸盡可能接近所在行的尺寸,但同時會遵照'min/max-width/height'屬性的限制。
以下實例演示了彈性子元素上align-self 不同值的應用效果:
實例
background-color: cornflowerblue;
width: 60px;
min-height: 100px;
margin: 10px;
}
.item1 {
-webkit-align-self: flex-start;
align-self: flex-start;
}
.item2 {
-webkit-align-self: flex-end;
align-self: flex-end;
}
.item3 {
-webkit-align-self: center;
align-self: center;
}
.item4 {
-webkit-align-self: baseline;
align-self: baseline;
}
.item5 {
-webkit-align-self: stretch;
align-self: stretch;
}
嘗試一下»
flex
flex屬性用於指定彈性子元素如何分配空間。
語法
flex:none | [ flex-grow ] || [ flex-shrink ] || [ flex-basis ]
各個值解析:
- none:none關鍵字的計算值為: 0 0 auto
- [ flex-grow ]:定義彈性盒子元素的擴展比率。
- [ flex-shrink ]:定義彈性盒子元素的收縮比率。
- [ flex-basis ]:定義彈性盒子元素的默認基準值。
以下實例中,第一個彈性子元素佔用了2/4 的空間,其他兩個各佔1/4 的空間:
實例
background-color: cornflowerblue;
margin: 10px;
}
.item1 {
-webkit-flex: 2;
flex: 2;
}
.item2 {
-webkit-flex: 1;
flex: 1;
}
.item3 {
-webkit-flex: 1;
flex: 1;
}
嘗試一下»

更多實例
CSS3 彈性盒子屬性
下表列出了在彈性盒子中常用到的屬性:
| 屬性 | 描述 |
|---|---|
| display | 指定HTML 元素盒子類型。 |
| flex-direction | 指定了彈性容器中子元素的排列方式 |
| justify-content | 設置彈性盒子元素在主軸(橫軸)方向上的對齊方式。 |
| align-items | 設置彈性盒子元素在側軸(縱軸)方向上的對齊方式。 |
| flex-wrap | 設置彈性盒子的子元素超出父容器時是否換行。 |
| align-content | 修改flex-wrap 屬性的行為,類似 align-items, 但不是設置子元素對齊,而是設置行對齊 |
| flex-flow | flex-direction 和flex-wrap 的簡寫 |
| order | 設置彈性盒子的子元素排列順序。 |
| align-self | 在彈性子元素上使用。 覆蓋容器的align-items 屬性。 |
| flex | 設置彈性盒子的子元素如何分配空間。 |