AppML 架構
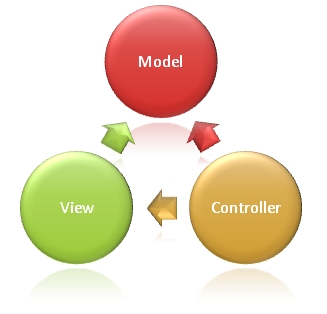
MVC 架構<AppML>採用了MVC架構。 MVC 全名是Model View Controller,是模型(Model)-視圖(View)-控制器(Controller)的縮寫,一種軟件設計典範。 模型(Model)描述你的應用。 視圖(View)顯示你的數據。 制器(Controller)控制你的應用。 Wikipedia: Model, View, Controller |  |
模型(MODEL) - 僅僅是一個簡單的XML文件
模型描述了您的應用程序,並且可在不同的硬件和軟件平台(PC、iPhone、Tablets 等)重複使用。 它不關心用戶界面(UI)或表現形式。
模型採用xml編寫,存儲於web服務器中。
<datasource>
<database>
<connection>Northwind</connection>
<sql>SELECT CustomerName,ContactName,City,Country FROM Customers</sql>
</database>
</datasource>
<filters>
<query>
<field label="Customer">CustomerName</field>
<field>City</field>
<field>Country</field>
</query>
<order>
<field label="Customer">CustomerName</field>
<field>City</field>
<field>Country</field>
</order>
</filters>
</appml>
以上實例定義了數據源來自Northwind 數據庫。
該模型允許使用預定義的SQL 獲取數據。 它還允許通過Customer、City 和Country 查詢數據和排序。
視圖(VIEW) - 僅僅是一個普通的HTML 文件
視圖即是UI(User Interface:用戶界面)。 它通常是一個顯示和輸入數據(可選)HTML 頁面:
<html>
<head>
<link rel="stylesheet" href="appml.css" />
</head>
<body>
<h1>My First Web Application</h1>
<div id="Place01"></div>
<script src="appml.js"></script>
<script>
customers=new
AppML("appml.html","Customers.xml");
customers.run("Place01");
</script>
</body>
</html>
以上HTML 頁面使用通過執行腳本語言創建一個AppML 對象,並將數據顯示在id="Place01" 的div 中。
採用了"appml.js" 腳本文件。
CONTROLLER(控制器) - 僅僅是一個瀏覽器很服務端的腳本
服務端腳本通過以下方式控制應用:
- 從瀏覽器中接收請求數據
- 將模型和數據返回給瀏覽器
- 從瀏覽器中接收更新數據
- 在服務器上更新數據
- 數據通信過程,請進行數據安全驗證。
瀏覽器腳本通過以下方式控制應用:
- 當頁面加載時,你可以加載<AppML> 控制器到頁面上。
- 使用控制器,你可以在頁面創建<AppML> 對象。
- 當執行<AppML> 對象時, 它會向服務器請求數據。
- <AppML> 對像從服務器接受數據(使用數據模型)。
- <AppML> 對象(或者你的代碼)在頁面中顯示你的數據。
- (可選)web用戶修改數據。
- (可選)<AppML> 可以向服務器發送修改請求。
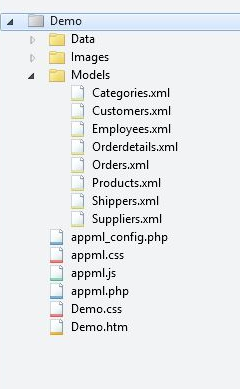
典型的Web 文件和文件夾:
|
數據文件夾: Data 圖片文件夾: Images 模型文件夾: Models 應用: Demo.htm 樣式: Demo.css <AppML>配置文件: appml_config.php (或者.htmlx) <AppML>樣式文件: appml.css <AppML>瀏覽器控制器: appml.js <AppML>服務器控制器: appml.php (或者.htmlx) |
快速、靈活的應用開發
快速應用開發(Rapid Application Development、RAD)不僅是一種需求抽取方法,它還是是軟件開發為一體的方法。 快速應用開發目的是快速發布系統方案,而技術上的優美相對發布的速度來說是次要的。
<AppML> 提供超快速的原型設計,比傳統的軟件開發方法高100倍的速度。
應用程序原型可以直接從應用程序模型運行,無需任何編碼。
Wikipedia: Rapid Application Development
敏捷軟件開發是基於用戶和開發者相互協作的基礎上一步一步的基發展而來的方法。
<AppML> 應用從原型到完整的應用可以通過遞增的方式一步步來編寫實現。
Wikipedia: Agile Software Development
聲明式編程
軟件開發往往無法按照預期的時間和預算完成。 軟件編碼錯誤也是經常出現。 這是因為計算機代碼是很難開發、測試、維護。
編碼已經過時了 。 你應該更多描述做什麼,而不是如何實現它。
使用<AppML>你需要在模型中聲明你的應用。
使用<AppML>可以少寫或者不用編寫代碼 。
Wikipedia: Declarative Programming
代碼先行(Code First)
Web應用程序開發可以使用以下兩種不同的方式:
1. 代碼先行(Code First):使用預編程,預先測試的代碼,只增加新的應用程序說明。
2. 契約優先(Contract First):從頭開始使用完整的應用程序的說明要求編寫應用程序。
<AppML>採用最合理的概念: 代碼先行(Code First) 。
面向服務的體系結構(service-oriented architecture,SOA)
Web Service是一個數據接口,通過URL指定,就像一個web頁面。 但它有別於web頁面,它只是一種傳達信息的方式。
一個典型的Web Service為頁面提供了數據。
使用<AppML>,HTML 顯示為用戶界面,<AppML> 提供數據。
Original Web Services設計使用了XML標誌如SOAP、WSDL和UDDI。
Modern Web Services比如<AppML>應用更加簡單。
- 更容易理解- 可以被我們閱讀
- 輕量級- 沒有不必要的代碼或標記
- 易於實施- 沒有所需的開發工具
面向服務的體系結構(service-oriented architecture,SOA)是一個組件模型,它將應用程序的不同功能單元(稱為服務)通過這些服務之間定義良好的接口和契約聯繫起來。 接口是採用中立的方式進行定義的,它應該獨立於實現服務的硬件平台、操作系統和編程語言。 這使得構建在各種這樣的系統中的服務可以以一種統一和通用的方式進行交互。
Web Services的優勢
- Web services 只需要少量的代碼
- Web services 被設計來處理一組有限的任務
- Web services 使用基於HTTP的通信協議
- Web services 獨立於操作系統
- Web services 獨立於編程語言
- Web services 可以連接不同的應用程序,系統和設備
- Web Services 可以很容易地發布信息
- Web Services 有利於快速應用程序開發
例如一個Web services,可以設計一個小程序,提供其他最新的股票的交易價格的應用程序。
Web services使用HTTP協議與其他系統進行通信,Web服務是獨立於操作系統和編程語言。
調用Web services的應用程序將始終使用HTTP協議發送請求。 調用應用程序將永遠不會關心其他計算機運行的操作系統或編程語言。
Web services可以為更多的企業創造新的可能性,因為它提供了一種簡單的分發大量信息的方式。
比如:航班時刻表和機票預定係統。
雲計算(Cloud Computing)
雲計算(Cloud Computing)是SOA的擴展:應用即服務(Application-as-a service),存儲即服務(Storage-as-a-service),數據即服務(Data-as-a-service)。
對於大多數人,雲計算是在web上存儲數據:
- 郵寄很日曆
- 文檔和電子表格
- 書籍、筆記、待辦事項列表
- 音樂、圖片和電影
- 數據庫和應用程序
原因很明顯:
- 有來自世界各地的訪問數據
- 與他人分享我的數據
- 硬件升級或者崩潰
<AppML> 可以很輕鬆地將數據庫和應用程序放在雲中。