HTML canvas arc () method
Examples
Create a circle:
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(100,75,50,0,2*Math.PI);
ctx.stroke();
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(100,75,50,0,2*Math.PI);
ctx.stroke();
try it"
Browser Support
![]()
![]()
![]()
![]()
![]()
Internet Explorer 9, Firefox, Opera, Chrome and Safari support arc () method.
Note: 8 and earlier versions of Internet Explorer do not support the <canvas> element.
Definition and Usage
arc () method to create an arc / curve (used to create a circle or part circle).
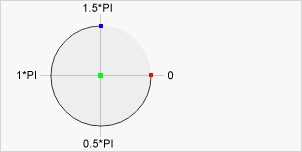
Tip: To be created by arc () round, please start angle is set to 0, end angle set to 2 * Math.PI.
Tip: Use the stroke () or fill () method to draw the actual arc on the canvas.

center:
arc (100,75, 50,0 * Math.PI, 1.5 * Math.PI) Starting angle:
arc (100,75,50, 0, 1.5 * Math.PI) End angle:
arc (100,75,50,0 * Math.PI, 1.5 * Math.PI) | JavaScript syntax: | context .arc (x, y, r, sAngle, eAngle, counterclockwise); |
|---|
Parameter Value
| 参数 | 描述 |
|---|---|
| x | 圆的中心的 x 坐标。 |
| y | 圆的中心的 y 坐标。 |
| r | 圆的半径。 |
| sAngle | 起始角,以弧度计(弧的圆形的三点钟位置是 0 度)。 |
| eAngle | 结束角,以弧度计。 |
| counterclockwise | 可选。规定应该逆时针还是顺时针绘图。False = 顺时针,true = 逆时针。 |
 HTML canvas Reference Manual
HTML canvas Reference Manual