HTML холст miterLimit недвижимость
 HTML холст Справочное руководство
HTML холст Справочное руководство
примеров
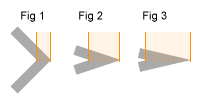
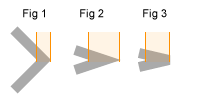
5 максимальная длина скоса рисовать линии:
JavaScript:
var ctx=c.getContext("2d");
ctx.lineWidth=10;
ctx.lineJoin="miter";
ctx.miterLimit=5;
ctx.moveTo(20,20);
ctx.lineTo(50,27);
ctx.lineTo(20,34);
ctx.stroke();
Попробуйте »
Поддержка браузеров
![]()
![]()
![]()
![]()
![]()
Internet Explorer 9, Firefox, Opera, Chrome и Safari поддержка miterLimit собственности.
Примечание: 8 и более ранние версии Internet Explorer не поддерживают элемент <Canvas>.
Определение и использование
miterLimit наборов свойств или возвращает максимальную длину митры.
Длина митры расстояние между двумя линиями пересечения внутренних и наружных углов.

Примечание: Только тогда , когда lineJoin свойство "митра", miterLimit действительным.
Чем меньше угол угла, тем больше длина митры.
Во избежание длина скоса слишком длинный, мы можем использовать свойство miterLimit.
Если длина скоса превышает величину miterLimit, углы будут "скос" типа lineJoin для отображения (рис 3):

| По умолчанию: | 10 |
|---|---|
| Синтаксис JavaScript: | Контекст.miterLimit = число; |
Значение свойства
| 值 | 描述 |
|---|---|
| number | 正数。规定最大斜接长度。如果斜接长度超过 miterLimit 的值,边角会以 lineJoin 的 "bevel" 类型来显示。 |
 HTML холст Справочное руководство
HTML холст Справочное руководство