HTML-холст дуги () метод
 HTML холст Справочное руководство
HTML холст Справочное руководство
примеров
Создайте круг:
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(100,75,50,0,2*Math.PI);
ctx.stroke();
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(100,75,50,0,2*Math.PI);
ctx.stroke();
Попробуйте »
Поддержка браузеров
![]()
![]()
![]()
![]()
![]()
Internet Explorer 9, Firefox, Opera, Chrome и Safari поддержка дуги () метод.
Примечание: 8 и более ранние версии Internet Explorer не поддерживают элемент <Canvas>.
Определение и использование
Метод дуговой () для создания дуги / кривой (используется для создания окружности или части окружности).
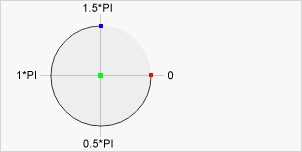
Совет: Для того, чтобы быть созданы дуги () круглые, пожалуйста , начните угол установлен равным 0, конечный угол установлен равным 2 * Math.PI.
Совет: Используйте инсульт () или заполнить () метод , чтобы нарисовать реальную дугу на холсте.

Центр:
дуга (100,75, 50,0 * Math.PI, 1,5 * Math.PI) Стартовый угол:
дуга (100,75,50, 0, 1,5 * Math.PI) Конечный угол:
дуга (100,75,50,0 * Math.PI, 1,5 * Math.PI) | Синтаксис JavaScript: | Контекст .arc (х, у, г, sAngle, eAngle, против часовой стрелки); |
|---|
Параметр Значение
| 参数 | 描述 |
|---|---|
| x | 圆的中心的 x 坐标。 |
| y | 圆的中心的 y 坐标。 |
| r | 圆的半径。 |
| sAngle | 起始角,以弧度计(弧的圆形的三点钟位置是 0 度)。 |
| eAngle | 结束角,以弧度计。 |
| counterclockwise | 可选。规定应该逆时针还是顺时针绘图。False = 顺时针,true = 逆时针。 |
 HTML холст Справочное руководство
HTML холст Справочное руководство