HTML-холст переводить () метод
примеров
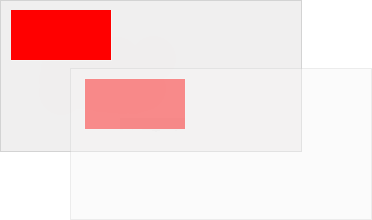
В позиции (10,10) начертить прямоугольник, новый (0,0) устанавливается в положение (70, 70). Снова нарисуйте новый прямоугольник (прямоугольник примечание теперь, чтобы начать рисовать с позиции (80, 80)):
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillRect(10,10,100,50);
ctx.translate(70,70);
ctx.fillRect(10,10,100,50);
var ctx=c.getContext("2d");
ctx.fillRect(10,10,100,50);
ctx.translate(70,70);
ctx.fillRect(10,10,100,50);
Попробуйте »
Поддержка браузеров
![]()
![]()
![]()
![]()
![]()
Internet Explorer 9, Firefox, Opera, Chrome и Safari поддерживают перевод метод ().
Примечание: 8 и более ранние версии Internet Explorer не поддерживают элемент <Canvas>.
Определение и использование
переводить () метод переназначения (0,0) положение на холсте.
Примечание: При вызове метода , такие как FillRect () , как после того, как () в перевод, значение добавляется к х и у координат.

| Синтаксис JavaScript: | Контекст .translate (х, у); |
|---|
Параметр Значение
Примечание: Можно указать один или оба параметра .
| 参数 | 描述 |
|---|---|
| x | 添加到水平坐标(x)上的值。 |
| y | 添加到垂直坐标(y)上的值。 |
