ионная всплывающее меню (ActionSheet)
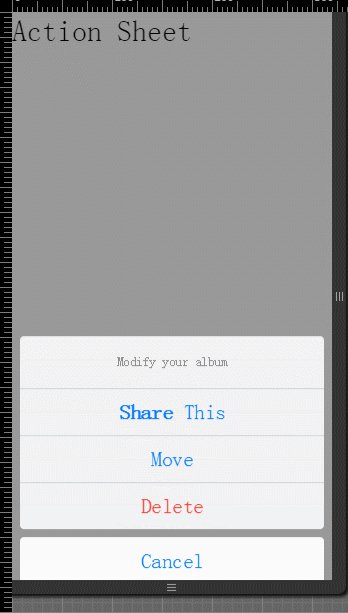
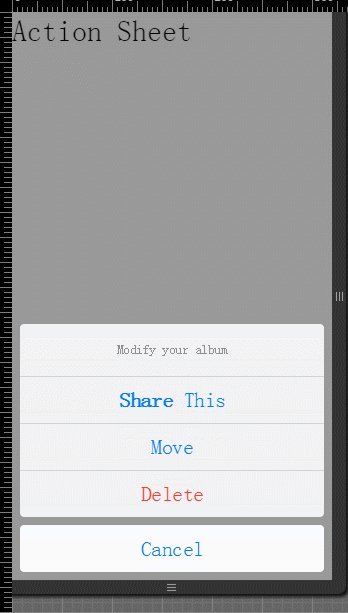
Контекстное меню (ActionSheet) через всплывающее окно, чтобы позволить пользователям выбрать опцию.
Очень опасный вариант будет выделен красным цветом впервые, чтобы идентифицировать людей. Вы можете нажать на кнопку Отмена или щелкните пустое место, чтобы сделать его исчезнуть.
примеров
HTML-код
<body ng-app="starter" ng-controller="actionsheetCtl" >
<ion-pane>
<ion-content >
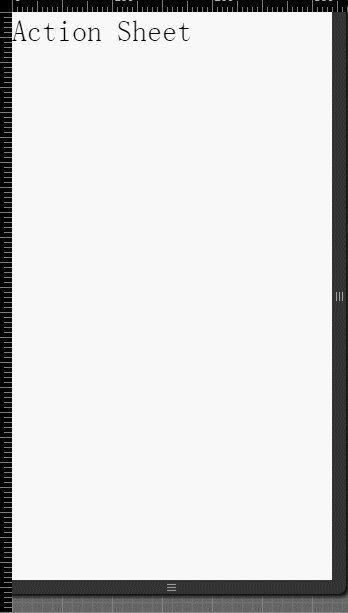
<h2 ng-click="show()">Action Sheet</h2>
</ion-content>
</ion-pane>
</body>
код JavaScript
Trigger всплывающее меню в коде, вам нужно использовать $ службы ionicActionSheet в вашем угловой контроллер:
angular.module('starter', ['ionic'])
.run(function($ionicPlatform) {
$ionicPlatform.ready(function() {
// Hide the accessory bar by default (remove this to show the accessory bar above the keyboard
// for form inputs)
if(window.cordova && window.cordova.plugins.Keyboard) {
cordova.plugins.Keyboard.hideKeyboardAccessoryBar(true);
}
if(window.StatusBar) {
StatusBar.styleDefault();
}
});
})
.controller( 'actionsheetCtl',['$scope','$ionicActionSheet','$timeout' ,function($scope,$ionicActionSheet,$timeout){
$scope.show = function() {
var hideSheet = $ionicActionSheet.show({
buttons: [
{ text: '<b>Share</b> This' },
{ text: 'Move' }
],
destructiveText: 'Delete',
titleText: 'Modify your album',
cancelText: 'Cancel',
cancel: function() {
// add cancel code..
},
buttonClicked: function(index) {
return true;
}
});
$timeout(function() {
hideSheet();
}, 2000);
};
}])
Операционные результаты следующим образом: