canvas HTML translate () Método
 HTML Manual de lona Referência
HTML Manual de lona Referência
Exemplos
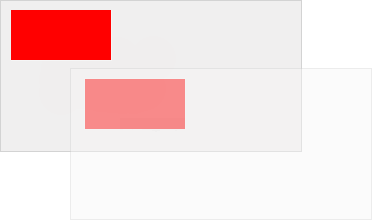
Na posição (10,10) Desenhe um retângulo, o novo (0,0) está definido para a posição (70, 70). Novamente desenhar um novo retângulo (nota retângulo agora para começar a desenhar a partir da posição (80, 80)):
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillRect(10,10,100,50);
ctx.translate(70,70);
ctx.fillRect(10,10,100,50);
var ctx=c.getContext("2d");
ctx.fillRect(10,10,100,50);
ctx.translate(70,70);
ctx.fillRect(10,10,100,50);
tente »
Suporte a navegadores
![]()
![]()
![]()
![]()
![]()
Internet Explorer 9, Firefox, Opera, Chrome e Safari apoiar traduzir () método.
Nota: 8 e versões anteriores do Internet Explorer não suportam o elemento <canvas>.
Definição e Uso
traduzir () método de remapeamento (0,0) posição na tela.
Nota: Quando você chamar um método como fillRect () como depois () em traduzir, o valor é adicionado ao coordenadas x e y.

| sintaxe JavaScript: | .translate contexto (x, y); |
|---|
parâmetro Valor
Nota: Você pode especificar um ou ambos os parâmetros .
| 参数 | 描述 |
|---|---|
| x | 添加到水平坐标(x)上的值。 |
| y | 添加到垂直坐标(y)上的值。 |
 HTML Manual de lona Referência
HTML Manual de lona Referência