quadraticCurveTo tela HTML () Método
 HTML Manual de lona Referência
HTML Manual de lona Referência
Exemplos
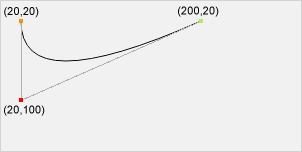
Desenha uma curva Bezier quadrática:
JavaScript:
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20);
ctx.quadraticCurveTo(20,100,200,20);
ctx.stroke();
tente »
Suporte a navegadores
![]()
![]()
![]()
![]()
![]()
Internet Explorer 9, Firefox, Opera, Chrome e Safari apoio quadraticCurveTo () método.
Nota: 8 e versões anteriores do Internet Explorer não suportam o elemento <canvas>.
Definição e Uso
quadraticCurveTo () método usando os pontos de controle especificados representam um quadrática curvas de Bezier, acrescenta um ponto para o caminho atual.
curvas de Bezier quadrática precisa de dois pontos. O primeiro ponto é usado para calcular o ponto de controle de Bezier quadrática, o segundo ponto é o ponto final da curva. ponto inicial da curva é o caminho atual no último ponto. Se o caminho não existir, então use BeginPath () e moveTo () método para definir o ponto de partida.

Dica: Confira bezierCurveTo () método.Ela tem dois pontos, em vez de um controlo.
| sintaxe JavaScript: | contexto .quadraticCurveTo (CPX, cpy, x, y); |
|---|
parâmetro Valor
| 参数 | 描述 |
|---|---|
| cpx | 贝塞尔控制点的 x 坐标。 |
| cpy | 贝塞尔控制点的 y 坐标。 |
| x | 结束点的 x 坐标。 |
| y | 结束点的 y 坐标。 |
 HTML Manual de lona Referência
HTML Manual de lona Referência