HTML propriedade limiteMitre lona
 HTML Manual de lona Referência
HTML Manual de lona Referência
Exemplos
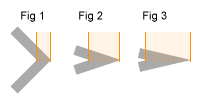
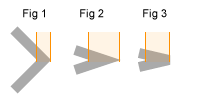
5 comprimento máximo de esquadria para desenhar linhas:
JavaScript:
var ctx=c.getContext("2d");
ctx.lineWidth=10;
ctx.lineJoin="miter";
ctx.miterLimit=5;
ctx.moveTo(20,20);
ctx.lineTo(50,27);
ctx.lineTo(20,34);
ctx.stroke();
tente »
Suporte a navegadores
![]()
![]()
![]()
![]()
![]()
Internet Explorer 9, Firefox, Opera, Chrome e Safari apoio limiteMitre propriedade.
Nota: 8 e versões anteriores do Internet Explorer não suportam o elemento <canvas>.
Definição e Uso
limiteMitre conjuntos de propriedades ou retorna o comprimento máximo da mitra.
mitra comprimento é a distância entre as duas linhas de intersecção das curvas interior e exterior.

Nota: Só quando lineJoin propriedade para "mitra", limiteMitre válido.
Quanto menor for o ângulo de canto, quanto maior for o comprimento da meia-esquadria.
Para evitar comprimento mitra é muito longo, podemos usar limiteMitre propriedade.
Se o comprimento mitra excede o valor limiteMitre, os cantos será "bisel" tipo lineJoin para exibir (Fig 3):

| padrão: | 10 |
|---|---|
| sintaxe JavaScript: | contexto.miterLimit = número; |
Valor de propriedade
| 值 | 描述 |
|---|---|
| number | 正数。规定最大斜接长度。如果斜接长度超过 miterLimit 的值,边角会以 lineJoin 的 "bevel" 类型来显示。 |
 HTML Manual de lona Referência
HTML Manual de lona Referência