arco de lona HTML () Método
 HTML Manual de lona Referência
HTML Manual de lona Referência
Exemplos
Criar um círculo:
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(100,75,50,0,2*Math.PI);
ctx.stroke();
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(100,75,50,0,2*Math.PI);
ctx.stroke();
tente »
Suporte a navegadores
![]()
![]()
![]()
![]()
![]()
Internet Explorer 9, Firefox, Opera, Chrome e Safari apoio arco () método.
Nota: 8 e versões anteriores do Internet Explorer não suportam o elemento <canvas>.
Definição e Uso
arc () para criar um arco / curva (usado para criar um círculo ou parte círculo).
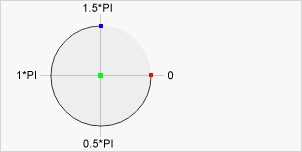
Dica: Para ser criado por arco () round, por favor comece ângulo é definido como 0, ângulo final definido para 2 * Math.PI.
Dica: Use o acidente vascular cerebral () ou preencher () método para desenhar o arco real na tela.

center:
arc (100,75, 50,0 * Math.PI, 1,5 * Math.PI) Ângulo inicial:
arc (100,75,50, 0, 1,5 * Math.PI) Ângulo final:
arc (100,75,50,0 * Math.PI, 1,5 * Math.PI) | sintaxe JavaScript: | .ARC contexto (x, y, r, SANGLE, eAngle, sentido anti-horário); |
|---|
parâmetro Valor
| 参数 | 描述 |
|---|---|
| x | 圆的中心的 x 坐标。 |
| y | 圆的中心的 y 坐标。 |
| r | 圆的半径。 |
| sAngle | 起始角,以弧度计(弧的圆形的三点钟位置是 0 度)。 |
| eAngle | 结束角,以弧度计。 |
| counterclockwise | 可选。规定应该逆时针还是顺时针绘图。False = 顺时针,true = 逆时针。 |
 HTML Manual de lona Referência
HTML Manual de lona Referência