atributo td valign HTML
Exemplos
tabela HTML com alinhamento vertical diferente da célula:
<table border="1"
style="height:200px">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td valign="top">January</td>
<td valign="top">$100</td>
</tr>
<tr>
<td valign="bottom">February</td>
<td valign="bottom">$80</td>
</tr>
</table>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td valign="top">January</td>
<td valign="top">$100</td>
</tr>
<tr>
<td valign="bottom">February</td>
<td valign="bottom">$80</td>
</tr>
</table>
tente »
Suporte a navegadores
![]()
![]()
![]()
![]()
![]()
Todos os principais navegadores suportam atributos valign.
Definição e Uso
O HTML5 não suporta os atributos do <td> valign. Use CSS em vez disso.
VALIGN atributo especifica o alinhamento vertical do conteúdo da célula.
gramática
<td valign="top|middle|bottom|baseline">
Valor de propriedade
| 值 | 描述 |
|---|---|
| top | 对内容进行上对齐。 |
| middle | 对内容进行居中对齐(默认值)。 |
| bottom | 对内容进行下对齐。 |
| baseline | 与基线对齐。基线是一条虚构的线。在一行文本中,大多数字母以基线为基准。baseline 值设置行中的所有表格数据都分享相同的基线。该值的效果常常与 bottom 值相同。不过,如果文本的字号各不相同,那么 baseline 的效果会更好。请看下面的图示。 |
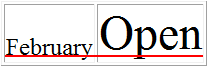
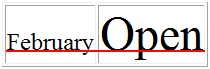
Quando o tamanho do texto não é a mesma, de fundo da linha de base versus ícone:
 valign = "bottom"
valign = "bottom"
 valign = "linha de base"
valign = "linha de base"
 tag HTML <td>
tag HTML <td>