HTML płótnie () metoda
 HTML Instrukcja płótno referencyjny
HTML Instrukcja płótno referencyjny
Przykłady
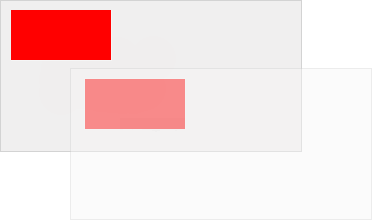
Na miejscu (10,10) Narysuj prostokąt, nowy (0,0) jest ustawiony w pozycji (70, 70). Ponownie narysuj prostokąt nowy prostokąt (uwaga teraz, aby rozpocząć rysowanie od położenia (80, 80)):
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillRect(10,10,100,50);
ctx.translate(70,70);
ctx.fillRect(10,10,100,50);
var ctx=c.getContext("2d");
ctx.fillRect(10,10,100,50);
ctx.translate(70,70);
ctx.fillRect(10,10,100,50);
Spróbuj »
Pomoc Browser
![]()
![]()
![]()
![]()
![]()
Internet Explorer 9, Firefox, Opera, Chrome i Safari obsługują metody translate ().
Uwaga: 8 i wcześniejsze wersje programu Internet Explorer nie obsługuje <canvas> elementu.
Definicja i Wykorzystanie
translate () metoda na manipulowanie (0,0) pozycję na płótnie.
Uwaga: Podczas wywołania metody takie jak fillRect () jak po () in tłumaczyć, wartość jest dodawana do współrzędnych xi y.

| Składnia JavaScript: | .translate kontekst (x, y); |
|---|
parametr Wartość
Uwaga: Można określić jeden lub oba parametry .
| 参数 | 描述 |
|---|---|
| x | 添加到水平坐标(x)上的值。 |
| y | 添加到垂直坐标(y)上的值。 |
 HTML Instrukcja płótno referencyjny
HTML Instrukcja płótno referencyjny