HTML nieruchomość płótno TextBaseline
 HTML Instrukcja płótno referencyjny
HTML Instrukcja płótno referencyjny
Przykłady
W y = 100 Narysuj czerwoną linię, to y = 100 Chu TextBaseline z różnymi wartościami są umieszczane każde słowo:
JavaScript:
var ctx=c.getContext("2d");
//Draw a red line at y=100
ctx.strokeStyle="red";
ctx.moveTo(5,100);
ctx.lineTo(395,100);
ctx.stroke();
ctx.font="20px Arial"
//Place each word at y=100 with different textBaseline values
ctx.textBaseline="top";
ctx.fillText("Top",5,100);
ctx.textBaseline="bottom";
ctx.fillText("Bottom",50,100);
ctx.textBaseline="middle";
ctx.fillText("Middle",120,100);
ctx.textBaseline="alphabetic";
ctx.fillText("Alphabetic",190,100);
ctx.textBaseline="hanging";
ctx.fillText("Hanging",290,100);
Spróbuj »
Pomoc Browser
![]()
![]()
![]()
![]()
![]()
Internet Explorer 9, Firefox, Opera, Chrome i Safari obsługa nieruchomości TextBaseline.
Uwaga: atrybut TextBaselineróżne efekty na różnych przeglądarkach, szczególnie w zakresie stosowania "wisi" czy "ideograficzna" kiedy.
Uwaga: 8 i wcześniejsze wersje programu Internet Explorer nie obsługuje <canvas> elementu.
Definicja i Wykorzystanie
zestawy własności TextBaseline lub zwraca tekst podczas rysowania aktualną linię bazową tekstu.
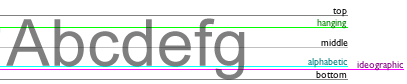
Poniższy rysunek przedstawia bazowe TextBaseline atrybuty obsługiwane:

Uwaga: fillText () i strokeText () Metoda na płótnie przy pozycjonowaniu tekstu będzie używany TextBaseline określona wartość.
| Domyślnie: | alfabetyczny |
|---|---|
| Składnia JavaScript: | Kontekst .textBaseline = "alfabetyczna | top |wiszące | middle | ideograficzna | dół"; |
Wartość nieruchomości
| 值 | 描述 |
|---|---|
| alphabetic | 默认。文本基线是普通的字母基线。 |
| top | 文本基线是 em 方框的顶端。 |
| hanging | 文本基线是悬挂基线。 |
| middle | 文本基线是 em 方框的正中。 |
| ideographic | 文本基线是表意基线。 |
| bottom | 文本基线是 em 方框的底端。 |
 HTML Instrukcja płótno referencyjny
HTML Instrukcja płótno referencyjny