HTML nieruchomość płótno miterLimit
 HTML Instrukcja płótno referencyjny
HTML Instrukcja płótno referencyjny
Przykłady
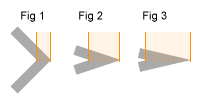
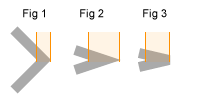
5 Maksymalna długość ścięcia do rysowania linii:
JavaScript:
var ctx=c.getContext("2d");
ctx.lineWidth=10;
ctx.lineJoin="miter";
ctx.miterLimit=5;
ctx.moveTo(20,20);
ctx.lineTo(50,27);
ctx.lineTo(20,34);
ctx.stroke();
Spróbuj »
Pomoc Browser
![]()
![]()
![]()
![]()
![]()
Internet Explorer 9, Firefox, Opera, Chrome i Safari obsługa nieruchomości miterLimit.
Uwaga: 8 i wcześniejsze wersje programu Internet Explorer nie obsługuje <canvas> elementu.
Definicja i Wykorzystanie
zestawy własności miterLimit lub zwraca maksymalną długość ścięcia.
Długość ukośnego jest odległością pomiędzy dwiema liniami przecięcia wewnętrznych i zewnętrznych narożach.

Uwaga: Tylko kiedy linejoin własności do "ścięcia" miterLimit ważny.
Im mniejszy jest kąt kąt, tym większa jest długość ścięcia.
Aby uniknąć długość ścięcia jest zbyt długi, możemy użyć własności miterLimit.
Jeśli długość ścięcia przekracza wartość miterLimit, narożniki będzie "skos" typ linejoin do wyświetlania (Rysunek 3):

| Domyślnie: | 10 |
|---|---|
| Składnia JavaScript: | Kontekst.miterLimit = liczba; |
Wartość nieruchomości
| 值 | 描述 |
|---|---|
| number | 正数。规定最大斜接长度。如果斜接长度超过 miterLimit 的值,边角会以 lineJoin 的 "bevel" 类型来显示。 |
 HTML Instrukcja płótno referencyjny
HTML Instrukcja płótno referencyjny