HTML5 elementy semantyczne
Semantyka = sens.
elementy semantyczne = element sens.
Co to elementy semantyczne?
Semantycznego elementy można jednoznacznie określić ich znaczenie dla przeglądarki i programistów.
Przykłady elementów non-semantycznych: <div> oraz <span> - niezależnie od treści.
Przykłady elementów znaczeniowych: <form>, <table> , a <img> - jasno określa jej zawartość.
Pomoc Browser
![]()
![]()
![]()
![]()
![]()
Internet Explorer 9+, Firefox, Chrome, Safari i Opera wspiera elementy semantyczne.
Uwaga: Internet Explorer 8 i wcześniejsze wersje nie obsługują tego elementu, ale dolna część artykułu stanowi zgodnego rozwiązania.
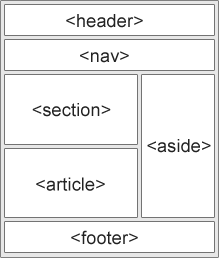
HTML5 nowe elementy semantyczne
Wiele istniejących stron internetowych obejmują następujący kod HTML: <div id = "nav">, <div class = "header"> lub <div id = "footer">, aby wskazać linki nawigacyjne, głowę i ogon.
HTML5 dostarcza nowe elementy semantyczne zdefiniować inną część strony internetowej:
- <Nagłówek>
- <Nawigacja>
- <Section>
- <Article>
- <Poza>
- <Figcaption>
- <Figure>
- <Stopka>

HTML5 <section>
<Section> tag definiuje sekcję dokumentu (sekcja, sekcja). Takich jak rozdziały, nagłówki, stopki lub innych częściach dokumentu.
Według dokumentu W3C HTML5: sekcja zawiera zbiór treści i jej tytuł.
Przykłady
<h1>WWF</h1>
<p>The World Wide Fund for Nature (WWF) is....</p>
</section>
Spróbuj »
HTML5 <article> Element
<Article> tag definiuje niezależne treści. ,
<Article> Element Przykład:
- Wpis forum
- Wpis na blogu
- Aktualności historia
- komentarz
Przykłady
<h1>Internet Explorer 9</h1>
<p>Windows Internet Explorer 9(缩写为 IE9 )在2011年3月14日21:00 发布。</p>
</article>
Spróbuj »
HTML5 <nav> Element
<Nawigacja> tag definiowania sekcji linków nawigacyjnych.
<Nawigacja> służy do definiowania Navigation Links pewne obszary, ale nie wszystkie linki muszą być zawarte w elemencie <nav>!
Przykłady
<a href="/html/">HTML</a> |
<a href="/css/">CSS</a> |
<a href="/js/">JavaScript</a> |
<a href="/jquery/">jQuery</a>
</nav>
Spróbuj »
HTML5 <bok> Element
<Poza> tag definiuje zawartość strony poza głównym obszarze zawartości (takich jak na pasku bocznym).
Treść bok etykieta powinna być związana z głównym obszarze zawartości.
Przykłady
<aside>
<h4>Epcot Center</h4>
<p>The Epcot Center is a theme park in Disney World, Florida.</p>
</aside>
Spróbuj »
HTML5 <header> Element
<Header> Element opisuje obszar nagłówku dokumentu
<Header> Element nota opisuje obszar wyświetlania służy do określenia zawartości.
Na stronie można korzystać z wielu <header> element.
Poniższy przykład definiuje głowę artykułu:
Przykłady
<header>
<h1>Internet Explorer 9</h1>
<p><time pubdate datetime="2011-03-15"></time></p>
</header>
<p>Windows Internet Explorer 9(缩写为 IE9 )是在2011年3月14日21:00发布的</p>
</article>
Spróbuj »
HTML5 <footer> Element
<Stopka> Element opisuje dolny obszar dokumentu.
<Stopka> element powinien zawierać elementy w nim zawarte
Stopka zwykle zawiera dane autora, informacje o prawach autorskich, linki regulamin, informacje kontaktowe, itp
Dokument można użyć wielu <footer> element.
Przykłady
<p>Posted by: Hege Refsnes</p>
<p><time pubdate datetime="2012-03-01"></time></p>
</footer>
Spróbuj »
HTML5 <figure> i <figcaption> Element
<Figure> tag określone odrębną treść strumienia (obrazy, grafiki, fotografie, kod, itp).
Zawartość <figure> element powinien być związany z główną treść, ale jeśli to jest usuwany, nie reagują na wpływ przepływu dokumentów.
<Figcaption> tag definiuje tytuł <figure> element.
<Figcaption> element powinien być umieszczony w "Rysunek" element pierwszej lub ostatniej pozycji elementu dzieckiem.
Przykłady
<img src="img_pulpit.jpg" alt="The Pulpit Rock" width="304" height="228">
<figcaption>Fig1. - The Pulpit Pock, Norway.</figcaption>
</figure>
Spróbuj »
Możemy zacząć używać te elementy semantyczne zrobić?
Powyższe elementy są elementy blokowe (z wyjątkiem <figcaption>).
Na te bloki i elementy zostały uwzględnione we wszystkich wersjach przeglądarki, trzeba ustawić się w atrybutach pliku arkusza stylów (kod zwany styl pozwala starszych przeglądarek obsługuje elementy blokowe w tym rozdziale):
{
display: block;
}
Internet Explorer 8 i wcześniejsze wersje IE problemów
IE8 i wcześniejsze wersje IE nie mogą być wykonane w tych elementach, efekty CSS, więc nie można użyć <header>, <section>, <footer>, <na bok>, <nav>, <article>, <figure> lub inna elementy HTML5.
Rozwiązanie: Możesz użyć skryptu HTML5 Shiv JavaScript, żeby rozwiązać problemy ze zgodnością z IE. HTML5 Shiv Pobieranie: http://code.google.com/p/html5shiv/
Po pobraniu, poniższy kod na stronę:
<script src="html5shiv.js"></script>
<![endif]-->
Powyższy kod gdy wersja przeglądarki mniej niż IE9 będzie ładować html5shiv.js plik, należy go umieścić w sekcji <head> element, ponieważ przeglądarka IE jest wymagane po załadowaniu głowę renderowania tych nowych elementów HTML5