jQuery를 UI 사용자 지정
jQuery를 UI는 사용자 정의 다양한 방법을 제공합니다. 당신은 다운로드 빌더 (다운로드 빌더) 원하는 옵션의 사용자 지정 버전을 포함하는 값을 사용자 정의하는 방법을 본 적이 다른 사용자 정의 된 방법을 제공한다.
의 jQuery UI의 기본 사항 : 옵션
jQuery를 UI는 각 위젯은 기본 구성 값은 일반적으로 가장 기본적이고 일반적인 사용 설정을 기반으로, 기본 구성을 갖는다. 당신이 기본이 아닌 값으로 설정되어있는 플러그인을 확인하려면, 당신은 "옵션"을 사용하여 기본 설정을 재정의 할 수 있습니다. 옵션은 jQuery를 UI 위젯에 매개 변수로 전달 특성의 집합입니다. 예를 들어, 슬라이더 (슬라이더) 위젯은 슬라이더가 수평 또는 수직 지정할 수 있습니다 방향 옵션을 가지고 있습니다. 이 옵션 슬라이더를 설정하려면, 당신은 단지 다음과 같이 매개 변수로 전달해야합니다 :
$( "#mySliderDiv" ).slider({
orientation: "vertical"
});좀 더 다양한 옵션을 쉼표로 구분하여 각 옵션을 전달할 수 있습니다 :
$( "#mySliderDiv" ).slider({
orientation: "vertical",
min: 0,
max: 150,
value: 50
}); 기억하십시오 옵션은 중괄호 필요 { } 내부. 위의 예제는 간단한 설명입니다. 자세한 내용은 패키지 jQuery를 UI 위젯의 경우, 참조 jQuery를 UI 인스턴스를 .
시각적 사용자 정의 : JQuery와 UI 테마를 디자인
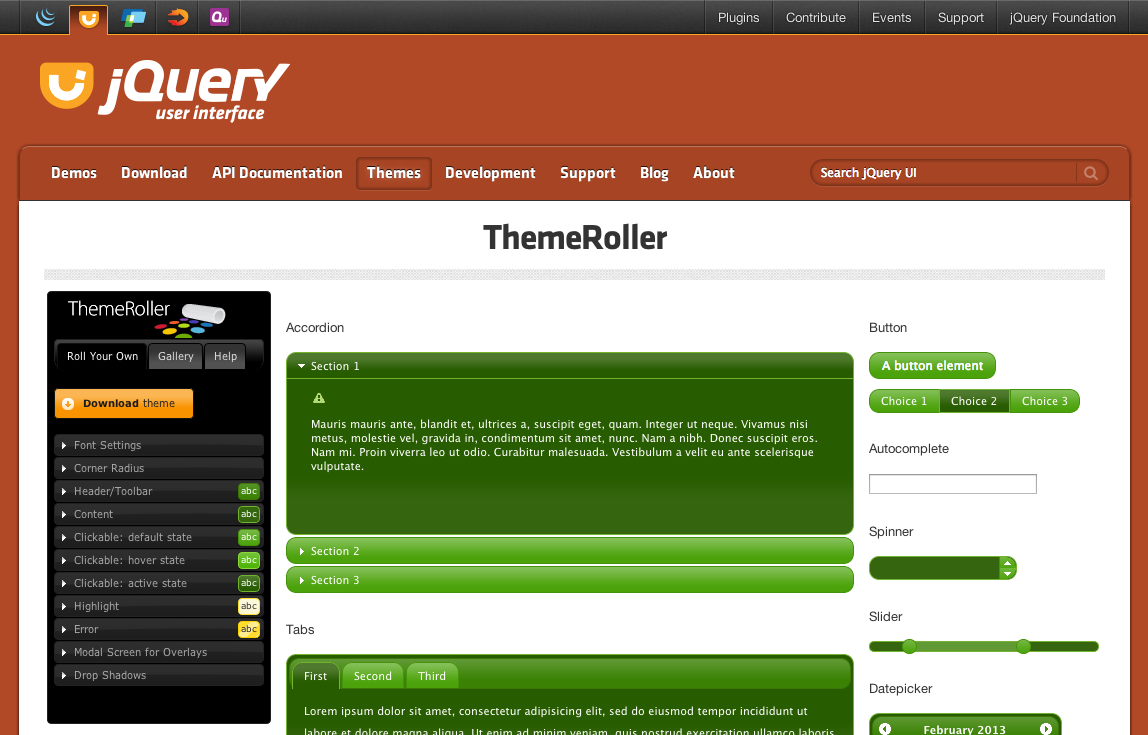
당신이 당신의 자신의 테마를 디자인 할 경우, jQuery를 UI는 사용자 지정 응용 프로그램을위한 완벽한 테마를 제공,이 ThemeRoller입니다. 특정 사용자 정의 참조하시기 바랍니다 JQuery와 ThemeRoller에게 UI를 .
ThemeRoller 커스텀 인터페이스를 제공하도록 설계 jQuery를 UI 위젯을 사용하여 모든 요소. 당신이 "레버"의 왼쪽 열을 조정하면, 위젯의 오른쪽 열에 귀하의 디자인에 따라 표시됩니다. 갤러리 탭 몇 가지 디자인 테마를 제공하고, 빌더 (다운로드 빌더)를 다운로드 ThemeRoller 같은 페이지를 제공합니다. 이러한 테마에 따라 조정을 만들거나 직접 다운로드 할 수 있습니다.

다운로드 테마
당신이 다운로드 빌더 (다운로드 빌더) 페이지로 이동 ThemeRoller 페이지 "다운로드 테마"버튼을 클릭하면 사용자 지정 테마가 자동으로 메인 드롭 다운 메뉴에서 선택됩니다. 당신은 또한 다운로드 패키지를 구성 할 수 있습니다. 다운로드가 완료되면, 당신은 볼 수 example.html 사용자 지정 테마를 사용하여 페이지를.
팁 : 테마를 편집해야하는 경우, 단순히 CSS 파일을 열 라인 (43)의 위치를 "보고이 테마를 수정하려면 , 방문을 ...", URL은에서 ThemeRoller에서 열려 주제 링크 편집이다.