jQuery UI using
Once you've downloaded the jQuery UI, you will get a zip archive contains the following files:
-
/css/ -
/development-bundle/ -
/js/ -
index.html
Use jQuery UI on the page
Opened in a text editor index.html , you will see a number of references to external files: themes, jQuery and jQuery UI. Typically, these three files you need to reference the page in order to use the jQuery UI widgets, and interactive components:
<link rel="stylesheet" href="css/themename/jquery-ui.custom.css" /> <script src="js/jquery.min.js"></script> <script src="js/jquery-ui.custom.min.js"></script>
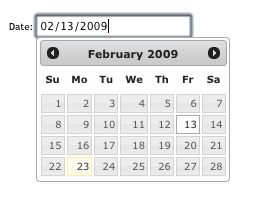
Once you reference these necessary files, you can add some jQuery widgets to your page. For example, to create a date picker (datepicker) widget, you need to add a text entry box to the page, and then call .datepicker() , as follows:
HTML:
<input type="text" name="date" id="date" />
JavaScript:
$( "#date" ).datepicker();

To see examples demonstrate jQuery UI widgets and interactive components, visit the jQuery UI instance .