jQuery innerHeight () method
Examples
Returns the internal height of the <div> element:
$("button").click(function(){
alert($("div").innerHeight());
});
alert($("div").innerHeight());
});
try it"
Definition and Usage
innerHeight () method returns the first matching element of interior height.
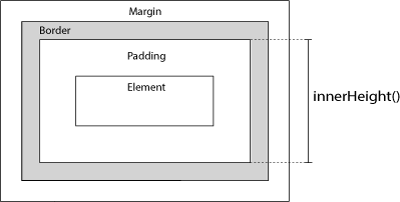
As shown in the following image, the method comprising padding, but not border and margin.

Related methods:
- width () - Sets or returns the width of the element
- height () - Sets or returns the height of an element
- innerWidth () - Returns the element's width (including padding)
- the outerWidth () - Returns the element's width (including padding and border)
- outerHeight () - Returns the height of an element (including padding and border)
grammar
$(selector).innerHeight()
More examples
Display size by related methods
How to use the width (), height (), innerHeight (), innerWidth (), outerWidth () and outerHeight ().
