HTMLキャンバス翻訳()メソッド
例
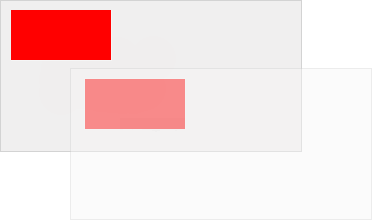
位置(10,10)矩形を描画では、新たな(0,0)の位置(70、70)に設定されています。 アゲイン(位置(80、80)から描画を開始することになりました矩形ノート)新しい矩形を描画:
JavaScriptを:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillRect(10,10,100,50);
ctx.translate(70,70);
ctx.fillRect(10,10,100,50);
var ctx=c.getContext("2d");
ctx.fillRect(10,10,100,50);
ctx.translate(70,70);
ctx.fillRect(10,10,100,50);
»をお試しください
ブラウザのサポート
![]()
![]()
![]()
![]()
![]()
Internet Explorer 9の、Firefoxの、オペラ、ChromeとSafariのサポート翻訳()メソッド。
注:のInternet Explorer 8およびそれ以前のバージョンでは、<キャンバス>要素をサポートしていません。
定義と使用法
キャンバス上の(0,0)の位置を再マッピングする()メソッドを翻訳します。
注:このようなfillRect(のようなメソッドを呼び出す)を変換中()の後のように、値はxとy座標に追加されます。

| JavaScriptシンタックス: | コンテキスト .translate(X、Y) |
|---|
パラメータ値
注:1または両方のパラメータを指定することができます 。
| 参数 | 描述 |
|---|---|
| x | 添加到水平坐标(x)上的值。 |
| y | 添加到垂直坐标(y)上的值。 |
 HTMLキャンバスリファレンスマニュアル
HTMLキャンバスリファレンスマニュアル