HTMLキャンバスは、TextBaselineプロパティ
例
Y = 100赤線を引くには、その後のy = 100チューは、TextBaselineは異なる値で各単語を配置されます。
JavaScriptを:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
//Draw a red line at y=100
ctx.strokeStyle="red";
ctx.moveTo(5,100);
ctx.lineTo(395,100);
ctx.stroke();
ctx.font="20px Arial"
//Place each word at y=100 with different textBaseline values
ctx.textBaseline="top";
ctx.fillText("Top",5,100);
ctx.textBaseline="bottom";
ctx.fillText("Bottom",50,100);
ctx.textBaseline="middle";
ctx.fillText("Middle",120,100);
ctx.textBaseline="alphabetic";
ctx.fillText("Alphabetic",190,100);
ctx.textBaseline="hanging";
ctx.fillText("Hanging",290,100);
var ctx=c.getContext("2d");
//Draw a red line at y=100
ctx.strokeStyle="red";
ctx.moveTo(5,100);
ctx.lineTo(395,100);
ctx.stroke();
ctx.font="20px Arial"
//Place each word at y=100 with different textBaseline values
ctx.textBaseline="top";
ctx.fillText("Top",5,100);
ctx.textBaseline="bottom";
ctx.fillText("Bottom",50,100);
ctx.textBaseline="middle";
ctx.fillText("Middle",120,100);
ctx.textBaseline="alphabetic";
ctx.fillText("Alphabetic",190,100);
ctx.textBaseline="hanging";
ctx.fillText("Hanging",290,100);
»をお試しください
ブラウザのサポート
![]()
![]()
![]()
![]()
![]()
Internet Explorer 9の、Firefoxの、オペラ、ChromeとSafariのサポートは、TextBaselineプロパティ。
注:は、TextBaselineは異なるブラウザ、「ハング」、またはときに「表意」の、特に使用に異なる影響を属性。
注:のInternet Explorer 8およびそれ以前のバージョンでは、<キャンバス>要素をサポートしていません。
定義と使用法
現在のテキストのベースラインを描画するときには、TextBaselineプロパティセットやテキストを返します。
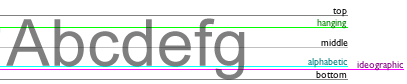
次の図は、は、TextBaselineのベースラインがサポートされている属性を示しています。

注: fillText()とstrokeText()位置決めテキストはは、TextBaseline指定された値を使用されるキャンバス上のメソッド。
| デフォルト: | アルファベット順の |
|---|---|
| JavaScriptシンタックス: | コンテキスト.textBaseline = "アルファベット|トップ|吊り|ミドル|表意|ボトム"; |
プロパティ値
| 值 | 描述 |
|---|---|
| alphabetic | 默认。文本基线是普通的字母基线。 |
| top | 文本基线是 em 方框的顶端。 |
| hanging | 文本基线是悬挂基线。 |
| middle | 文本基线是 em 方框的正中。 |
| ideographic | 文本基线是表意基线。 |
| bottom | 文本基线是 em 方框的底端。 |
 HTMLキャンバスリファレンスマニュアル
HTMLキャンバスリファレンスマニュアル