HTMLキャンバスmiterLimitのプロパティ
例
5最大マイター長が線を描画します:
JavaScriptを:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.lineWidth=10;
ctx.lineJoin="miter";
ctx.miterLimit=5;
ctx.moveTo(20,20);
ctx.lineTo(50,27);
ctx.lineTo(20,34);
ctx.stroke();
var ctx=c.getContext("2d");
ctx.lineWidth=10;
ctx.lineJoin="miter";
ctx.miterLimit=5;
ctx.moveTo(20,20);
ctx.lineTo(50,27);
ctx.lineTo(20,34);
ctx.stroke();
»をお試しください
ブラウザのサポート
![]()
![]()
![]()
![]()
![]()
Internet Explorer 9の、Firefoxの、オペラ、ChromeとSafariのサポートmiterLimitのプロパティ。
注:のInternet Explorer 8およびそれ以前のバージョンでは、<キャンバス>要素をサポートしていません。
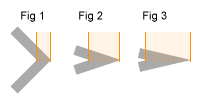
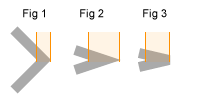
定義と使用法
miterLimitのプロパティセットやマイターの最大長さを返します。
マイターの長さは、内側と外側の角の交点の二行の間の距離です。

注:「マイター」、miterLimitの有効にプロパティをたlineJoin時のみ。
マイターの長さの角の角度が小さいほど、大きいです。
マイター長が長すぎる避けるために、我々は、miterLimitのプロパティを使用することができます。
マイター長が値miterLimitのを超えた場合、コーナーは「ベベル」タイプたlineJoinが(図3)を表示するようになります。

| デフォルト: | 10 |
|---|---|
| JavaScriptシンタックス: | コンテキスト.miterLimit =数; |
プロパティ値
| 值 | 描述 |
|---|---|
| number | 正数。规定最大斜接长度。如果斜接长度超过 miterLimit 的值,边角会以 lineJoin 的 "bevel" 类型来显示。 |
 HTMLキャンバスリファレンスマニュアル
HTMLキャンバスリファレンスマニュアル