blok XSL-FO
XSL-FO output dari blok yang terletak di daerah.
Halaman XSL-FO (Page), aliran (Flow) dan blok (Blok)
Konten "blok" akan "mengalir" ke dalam "halaman", dan kemudian output ke media.
XSL-FO output biasanya bersarang di dalam <fo: block> elemen di dalam, <fo: block> bersarang <fo: aliran> elemen di dalam, <fo: aliran> bersarang <fo: Halaman-urutan> elemen dalam :
<fo:flow flow-name="xsl-region-body">
<fo:block>
<!-- Output goes here -->
</fo:block>
</fo:flow>
</fo:page-sequence>
Sifat daerah blok
Blok terletak di urutan kotak keluaran persegi panjang:
This block of output will have a one millimeter border around it.
</fo:block>
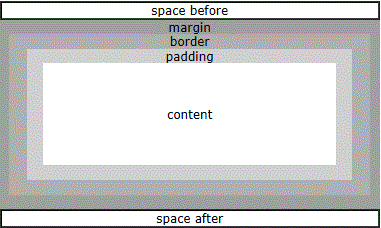
Karena daerah blok adalah kotak persegi panjang, sehingga Anda dapat berbagi banyak sifat umum daerah:
- spasi sebelum dan spasi setelah
- batas
- batas
- lapisan

spasi sebelum dan ruang setelahadalah blok dari pembagian antara blok dan peran kesenjangan.
Margin adalah area kosong di luar blok.
wilayahperbatasan persegi panjang dari tepi luar.Its empat sisi mungkin memiliki lebar yang berbeda. Hal ini juga dapat diisi dengan berbagai warna dan gambar latar belakang.
padding terletak antara perbatasan dan daerah konten daerah.
bidangkonten dapat berisi konten yang sebenarnya, seperti teks, gambar, grafik, dan sebagainya.
Margin blok (Block Margin)
- batas
- margin-top
- margin-bottom
- margin-left
- margin-right
Blok perbatasan (blok Border)
properti BorderStyle:
- border-style
- perbatasan-sebelum-style
- perbatasan-setelah-style
- perbatasan-start-gaya
- perbatasan-end-style
- border-top-style (setara dengan perbatasan-sebelumnya)
- border-bottom-style (setara dengan perbatasan-setelah)
- perbatasan-kiri-gaya (setara dengan perbatasan-start)
- batas kanan-gaya (setara dengan perbatasan-end)
Properti Border Color:
- border-color
- perbatasan-sebelum-warna
- perbatasan-setelah-warna
- perbatasan-start-warna
- perbatasan-end-warna
- border-top-warna (setara dengan perbatasan-sebelumnya)
- border-bottom-color (setara dengan perbatasan-setelah)
- perbatasan-kiri-warna (setara dengan perbatasan-start)
- batas kanan-warna (setara dengan perbatasan-end)
Lebar border atribut:
- border-width
- perbatasan-sebelum-lebar
- perbatasan-setelah-lebar
- border-start-lebar
- border-end-lebar
- border-top-width (setara dengan perbatasan-sebelumnya)
- border-bottom-width (setara dengan perbatasan-setelah)
- perbatasan-kiri-lebar (setara dengan perbatasan-start)
- batas kanan-lebar (setara dengan perbatasan-end)
blok mengisi (Block Padding)
- lapisan
- padding-sebelum
- padding-setelah
- padding-start
- padding-end
- padding-top (setara dengan padding-sebelumnya)
- padding-bottom (setara dengan padding-setelah)
- padding-kiri (setara dengan padding-start)
- padding-right (setara dengan padding-end)
blok latar belakang (background Block)
- background-color
- background-image
- background-repeat
- background-attachment (scroll atau tetap)
atribut blok gaya (blok Styling Atribut)
Blok secara individual bergaya output urutan:
This block of output will be written in a 12pt sans-serif font.
</fo:block>
font atribut:
- font-family
- font-weight
- font-style
- font-size
- font-varian
Atribut teks:
- text-align
- text-align-lalu
- text-indent
- start-indent
- end-indent
- wrap-opsi (didefinisikan wrap)
- break-sebelum (didefinisikan page break)
- break-setelah (didefinisikan page break)
- referensi-orientasi (didefinisikan 90 "increment rotasi teks)
contoh
space-before="5mm" space-after="5mm">
W3CSchool
</fo:block>
<fo:block text-indent="5mm" font-family="verdana" font-size="12pt">
At W3CSchool you will find all the Web-building tutorials you
need, from basic HTML and XHTML to advanced XML, XSL, Multimedia and WAP.
</fo:block>
hasil:
W3CSchool Pada W3CSchool Anda akan menemukan semua tutorial Web-bangunan yang Anda butuhkan, dari HTML dasar dan XHTML untuk XML canggih, XSL, Multimedia dan WAP. |
Lihatlah contoh di atas, jika Anda ingin menghasilkan judul dan paragraf dengan banyak dokumen, itu akan membutuhkan banyak kode.
Biasanya, dokumen XSL-FO tidak seperti yang kami lakukan dengan informasi format dan konten dapat dikombinasikan.
Dengan XSLT banyak membantu, kita dapat menempatkan informasi format ke dalam template, dan kemudian menulis konten yang lebih murni.
Anda akan belajar dalam bab selanjutnya dari tutorial ini tentang cara menggunakan XSLT template untuk menggabungkan XSL-FO.