HTML canvas menerjemahkan () metode
contoh
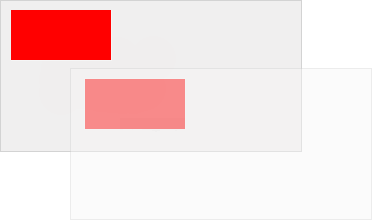
Pada posisi (10,10) Buatlah persegi panjang, baru (0,0) diatur ke posisi (70, 70). Sekali lagi menggambar persegi panjang (rectangle catatan sekarang untuk mulai menggambar dari posisi (80, 80)) baru:
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillRect(10,10,100,50);
ctx.translate(70,70);
ctx.fillRect(10,10,100,50);
var ctx=c.getContext("2d");
ctx.fillRect(10,10,100,50);
ctx.translate(70,70);
ctx.fillRect(10,10,100,50);
Coba »
Dukungan Browser
![]()
![]()
![]()
![]()
![]()
Internet Explorer 9, Firefox, Opera, Chrome dan Safari mendukung menerjemahkan metode ().
Catatan: 8 dan versi sebelumnya dari Internet Explorer tidak mendukung <canvas> elemen.
Definisi dan Penggunaan
menerjemahkan () metode pemetaan (0,0) posisi di kanvas.
Catatan: Bila Anda memanggil metode seperti fillRect () seperti setelah () di terjemahkan, nilai ditambahkan ke x dan y koordinat.

| sintaks JavaScript: | konteks .translate (x, y); |
|---|
Nilai parameter
Catatan: Anda dapat menentukan salah satu atau kedua parameter .
| 参数 | 描述 |
|---|---|
| x | 添加到水平坐标(x)上的值。 |
| y | 添加到垂直坐标(y)上的值。 |
 Pedoman kanvas Referensi HTML
Pedoman kanvas Referensi HTML