HTML properti kanvas textBaseline
contoh
Dalam y = 100 Menggambar garis merah, maka y = 100 Chu textBaseline dengan nilai yang berbeda ditempatkan setiap kata:
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
//Draw a red line at y=100
ctx.strokeStyle="red";
ctx.moveTo(5,100);
ctx.lineTo(395,100);
ctx.stroke();
ctx.font="20px Arial"
//Place each word at y=100 with different textBaseline values
ctx.textBaseline="top";
ctx.fillText("Top",5,100);
ctx.textBaseline="bottom";
ctx.fillText("Bottom",50,100);
ctx.textBaseline="middle";
ctx.fillText("Middle",120,100);
ctx.textBaseline="alphabetic";
ctx.fillText("Alphabetic",190,100);
ctx.textBaseline="hanging";
ctx.fillText("Hanging",290,100);
var ctx=c.getContext("2d");
//Draw a red line at y=100
ctx.strokeStyle="red";
ctx.moveTo(5,100);
ctx.lineTo(395,100);
ctx.stroke();
ctx.font="20px Arial"
//Place each word at y=100 with different textBaseline values
ctx.textBaseline="top";
ctx.fillText("Top",5,100);
ctx.textBaseline="bottom";
ctx.fillText("Bottom",50,100);
ctx.textBaseline="middle";
ctx.fillText("Middle",120,100);
ctx.textBaseline="alphabetic";
ctx.fillText("Alphabetic",190,100);
ctx.textBaseline="hanging";
ctx.fillText("Hanging",290,100);
Coba »
Dukungan Browser
![]()
![]()
![]()
![]()
![]()
Internet Explorer 9, Firefox, Opera, Chrome dan dukungan Safari properti textBaseline.
Catatan: textBaseline atribut efek yang berbeda pada browser yang berbeda, terutama penggunaan "menggantung" atau "ideografik" saat.
Catatan: 8 dan versi sebelumnya dari Internet Explorer tidak mendukung <canvas> elemen.
Definisi dan Penggunaan
textBaseline set properti atau mengembalikan teks ketika menggambar dasar teks saat.
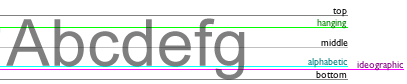
Ilustrasi berikut menunjukkan baseline textBaseline atribut didukung:

Catatan: fillText () dan strokeText () metode pada kanvas saat posisi teks akan digunakan nilai textBaseline ditentukan.
| default: | alfabetis |
|---|---|
| sintaks JavaScript: | konteks .textBaseline = "abjad | atas |menggantung | tengah | ideografik | bawah"; |
Nilai properti
| 值 | 描述 |
|---|---|
| alphabetic | 默认。文本基线是普通的字母基线。 |
| top | 文本基线是 em 方框的顶端。 |
| hanging | 文本基线是悬挂基线。 |
| middle | 文本基线是 em 方框的正中。 |
| ideographic | 文本基线是表意基线。 |
| bottom | 文本基线是 em 方框的底端。 |
 Pedoman kanvas Referensi HTML
Pedoman kanvas Referensi HTML