HTML properti kanvas miterLimit
contoh
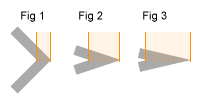
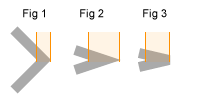
5 panjang mitra maksimum untuk menarik garis:
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.lineWidth=10;
ctx.lineJoin="miter";
ctx.miterLimit=5;
ctx.moveTo(20,20);
ctx.lineTo(50,27);
ctx.lineTo(20,34);
ctx.stroke();
var ctx=c.getContext("2d");
ctx.lineWidth=10;
ctx.lineJoin="miter";
ctx.miterLimit=5;
ctx.moveTo(20,20);
ctx.lineTo(50,27);
ctx.lineTo(20,34);
ctx.stroke();
Coba »
Dukungan Browser
![]()
![]()
![]()
![]()
![]()
Internet Explorer 9, Firefox, Opera, Chrome dan dukungan Safari properti miterLimit.
Catatan: 8 dan versi sebelumnya dari Internet Explorer tidak mendukung <canvas> elemen.
Definisi dan Penggunaan
miterLimit set properti atau mengembalikan panjang maksimum serban.
panjang mitra adalah jarak antara dua garis perpotongan dari sudut dalam dan luar.

Catatan: Hanya ketika lineJoin properti untuk "mitra", miterLimit valid.
Semakin kecil sudut sudut, semakin besar panjang serban.
Untuk menghindari panjang mitra terlalu panjang, kita dapat menggunakan properti miterLimit.
Jika panjang mitra melebihi nilai miterLimit, sudut akan "bevel" Jenis lineJoin untuk menampilkan (Gambar 3):

| default: | 10 |
|---|---|
| sintaks JavaScript: | konteks.miterLimit = jumlah; |
Nilai properti
| 值 | 描述 |
|---|---|
| number | 正数。规定最大斜接长度。如果斜接长度超过 miterLimit 的值,边角会以 lineJoin 的 "bevel" 类型来显示。 |
 Pedoman kanvas Referensi HTML
Pedoman kanvas Referensi HTML