jQuery EasyUI bentuk Plugin - Validatebox kotak verifikasi
 jQuery EasyUI Plugin
jQuery EasyUI Plugin Dengan $ .fn.validatebox.defaults menimpa default default.
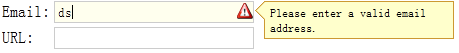
Verifikasi kotak (validatebox) untuk memvalidasi input field bentuk dan desain. Jika pengguna memasukkan nilai yang tidak valid, itu akan mengubah warna latar belakang, ikon akan menampilkan pesan peringatan dan cepat. Verifikasi kotak (validatebox) dapat diintegrasikan dengan bentuk (form) plug-in, untuk mencegah pengajuan bidang yang tidak valid.

mengandalkan
- tooltip
pemakaian
Buat tanda verifikasi dari kotak (validatebox).
<Input id = "ay" class = "easyui-validatebox" Data-opsi = "diperlukan: true, VALIDTYPE: 'email'">
Buat validasi menggunakan javascript kotak (validatebox).
<Input id = "ay">
$ ( '# Vv'). Validatebox ({
diperlukan: benar,
VALIDTYPE: 'email'
});
Memeriksa password dan masukkan kembali password yang sama.
// Memperpanjang 'sama dengan' aturan
$ .extend ($. Fn.validatebox.defaults.rules, {
sama: {
validator: function (value, param) {
nilai kembali == $ (param [0]) val () .;
},
Pesan: 'Bidang tidak cocok. "
}
});
<Input id = "pwd" name = "pwd" type = "password" class = "easyui-validatebox" Data-opsi = "diperlukan: true">
<Input id = "rpwd" name = "rpwd" type = "password" class = "easyui-validatebox"
diperlukan = "diperlukan" VALIDTYPE = "equals [ '# pwd']">
aturan validasi
aturan validasi dengan menggunakan atribut yang diperlukan untuk mendefinisikan dan VALIDTYPE, di sini adalah aturan yang telah dilaksanakan:
- email: email pencocokan aturan ekspresi reguler.
- url: URL sesuai aturan ekspresi reguler.
- Panjang [0100]: Memungkinkan dari x ke karakter y.
- terpencil [ 'http: //.../action.do','paramName']: mengirimkan permintaan ajax untuk memverifikasi nilai kembali sukses 'benar'.
Untuk menyesuaikan aturan validasi, menulis ulang $ .fn.validatebox.defaults.rules, untuk menentukan fungsi verifikasi dan informasi tidak efektif. Misalnya, definisi Tipe MINLENGTH Authentication:
$ .extend ($. Fn.validatebox.defaults.rules, {
MINLENGTH: {
validator: function (value, param) {
kembali value.length> = param [0];
},
Pesan: 'Silakan masukkan sedikitnya {0} karakter. "
}
});
Sekarang Anda dapat menggunakan jenis otentikasi untuk menentukan MINLENGTH sebuah masukkan sedikitnya lima karakter di kotak input:
<Class Masukan = "easyui-validatebox" Data-opsi = "VALIDTYPE: 'MINLENGTH [5]'">
milik
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| required | boolean | 定义是否字段应被输入。 | false |
| validType | string,array | 定义字段的验证类型,比如 email、url,等等。可能的值: 1、验证类型字符串,应用单个验证规则。 2、验证类型数组,应用多个验证规则。单个字段上的多个验证规则自版本 1.3.2 起可用。 代码实例: <input class="easyui-validatebox" data-options="required:true,validType:'url'"> <input class="easyui-validatebox" data-options=" required:true, validType:['email','length[0,20]'] "> |
null |
| delay | number | 延迟验证最后的输入值。该属性自版本 1.3.2 起可用。 | 200 |
| missingMessage | string | 当文本框为空时出现的提示文本。 | 该字段是必需的。 |
| invalidMessage | string | 当文本框的内容无效时出现的提示文本。 | null |
| tipPosition | string | 定义当文本框的内容无效时提示消息的位置。可能的值:'left'、'right'。该属性自版本 1.3.2 起可用。 | right |
| deltaX | number | 在 X 方向的提示偏移。该属性自版本 1.3.3 起可用。 | 0 |
| novalidate | boolean | 当设置为 true 时,则禁用验证。该属性自版本 1.3.4 起可用。 | false |
cara
| 名称 | 参数 | 描述 |
|---|---|---|
| destroy | none | 移除并销毁该组件。 |
| validate | none | 进行验证以判定文本框的内容是否有效。 |
| isValid | none | 调用 validate 方法并且返回验证结果,true 或者 false。 |
| enableValidation | none | 启用验证。该方法自版本 1.3.4 起可用。 |
| disableValidation | none | 禁用验证。该方法自版本 1.3.4 起可用。 |
 jQuery EasyUI Plugin
jQuery EasyUI Plugin