jQuery EasyUI bentuk Plugin - Combogrid jaringan komposit
 jQuery EasyUI Plugin
jQuery EasyUI Plugin Memanjang dari $ .fn.combo.defaults dan $ .fn.datagrid.defaults. Dengan $ .fn.combogrid.defaults menimpa default default.
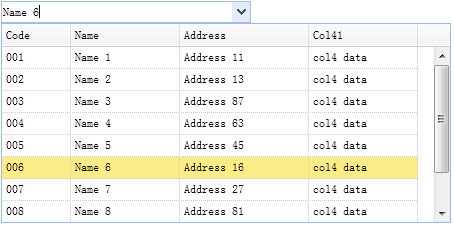
jaringan komposit (combogrid) ke kotak teks yang dapat diedit dan drop-down grid data panel dikombinasikan, pengguna dapat dengan cepat menemukan dan pilih dari drop-down panel grid data. jaringan komposit (combogrid) menawarkan pilihan dari proyek yang didukung oleh navigasi keyboard.

mengandalkan
- combo
- datagrid
pemakaian
Menciptakan jaringan komposit (combogrid)
1, dari tag untuk membuat jaringan komposit (combogrid).
<Pilih id = "cc" class = "easyui-combogrid" name = "dept" style = "width: 250px;"
Data-opsi = "
panelWidth: 450,
Nilai: '006',
idfield: 'kode',
textField: 'nama',
url: 'datagrid_data.json',
kolom: [[
{Bidang: 'kode', judul: 'Code', lebar: 60},
{Bidang: 'nama', judul: 'Nama', width: 100},
{Bidang: 'addr', judul: 'Alamat', width: 120},
{Bidang: 'col4', judul: 'Col41', width: 100}
]]
"> </ Pilih>
2, penggunaan javascript membuat elemen dari <pilih> atau <input> yang ada.
<Input id = "cc" name = "dept" value = "01">
$ ( '# Cc'). Combogrid ({
panelWidth: 450,
Nilai: '006',
idfield: 'kode',
textField: 'nama',
url: 'datagrid_data.json',
kolom: [[
{Bidang: 'kode', judul: 'Code', lebar: 60},
{Bidang: 'nama', judul: 'Nama', width: 100},
{Bidang: 'addr', judul: 'Alamat', width: 120},
{Bidang: 'col4', judul: 'Col41', width: 100}
]]
});
fitur AutoComplete
Biarkan jaringan komposit (combogrid) menyebutkan Itu fitur AutoComplete. Drop-down grid data menampilkan hasil yang mungkin berdasarkan input pengguna.
$ ( '# Cc'). Combogrid ({
delay: 500,
Modus: 'jauh',
url: 'get_data.php',
idfield: 'id',
textField: 'nama',
kolom: [[
{Bidang: 'kode', judul: 'Code', lebar: 120, diurutkan: true},
{Bidang: 'nama', judul: 'Nama', lebar: 400, diurutkan: true}
]]
});
Di sisi server, 'q' parameter pertama harus diambil. Pengguna dapat query database, dan kemudian mengembalikan JSON hasil Format sql ke browser.
get_data.php:
$ Q = isset ($ _ POST [ 'q']) $ _POST [ 'q']: ''; // parameter permintaan? // Database Query dan mengembalikan data hasil JSON $ Rs = mysql_query ( "select * from barang mana nama seperti '$ q%'"); json_encode echo (...);
milik
Properti membentang dari kombinasi (combo), dan data grid (datagrid), di bawah ini adalah kombinasi dari grid (combogrid) menambahkan properti.
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| loadMsg | string | 当数据网格(datagrid)加载远程数据时显示的消息。 | null |
| idField | string | id 的字段名。 | null |
| textField | string | 显示在文本框中的 text 字段名。 | null |
| mode | string | 定义当文本改变时如何加载数据网格(datagrid)数据。如果组合网格(combogrid)从服务器加载就设置为 'remote'。当设置为 'remote' 模式时,用户输入的值将会被作为名为 'q' 的 http 请求参数发送到服务器,以获取新的数据。 | local |
| filter | function(q, row) | 定义当 'mode' 设置为 'local' 时如何选择本地数据。返回 true 则选择该行。 代码实例:
$('#cc').combogrid({
filter: function(q, row){
var opts = $(this).combogrid('options');
return row[opts.textField].indexOf(q) == 0;
}
});
|
100 |
peristiwa
Acara diperluas dari kombinasi (combo), dan grid data (datagrid).
cara
Metode memperpanjang dari kombinasi (combo), di bawah ini adalah kombinasi dari grid (combogrid) menambah atau mengganti metode.
| 名称 | 参数 | 描述 |
|---|---|---|
| options | none | 返回选项(options)对象。 |
| grid | none | 返回数据网格(datagrid)对象。下面的实例显示如何取得选中的行:
var g = $('#cc').combogrid('grid'); // get datagrid object
var r = g.datagrid('getSelected'); // get the selected row
alert(r.name);
|
| setValues | values | 设置组件值的数组。 代码实例:
$('#cc').combogrid('setValues', ['001','007']);
|
| setValue | value | 设置组件的值。 代码实例:
$('#cc').combogrid('setValue', '002');
|
| clear | none | 清除组件的值。 |
 jQuery EasyUI Plugin
jQuery EasyUI Plugin