jQuery EasyUI bentuk Plugin - kombinasi Combo
 jQuery EasyUI Plugin
jQuery EasyUI Plugin Diperpanjang dari $ .fn.validatebox.defaults. Dengan $ .fn.combo.defaults menimpa default default.
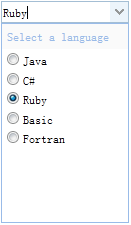
Kombinasi (combo) adalah untuk menampilkan kotak teks yang dapat diedit dan panel tarik-turun di halaman html. Hal ini digunakan untuk membuat kombinasi yang kompleks dari komponen lainnya (misalnya: combo box combobox, kombinasi pohon combotree, komposit jaringan combogrid, dll) komponen berdasarkan.

mengandalkan
- validatebox
- panel
pemakaian
Kombinasi (combo) dapat menggunakan javascript dari <pilih> atau <input> elemen dibuat. Perlu diketahui bahwa dari tag untuk membuat kombinasi (combo) tidak valid.
<Input id = "cc" value = "001">
$ ( '# Cc'). Combo ({
diperlukan: benar,
beberapa: true
});
milik
Properti membentang dari kotak verifikasi (validatebox), di bawah ini adalah properti untuk menambahkan kombinasi (combo).
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| width | number | 组件的宽度。 | auto |
| height | number | 组件的高度。该属性自版本 1.3.2 起可用。 | 22 |
| panelWidth | number | 下拉面板的宽度。 | null |
| panelHeight | number | 下拉面板的高度。 | 200 |
| multiple | boolean | 定义是否支持多选。 | false |
| selectOnNavigation | boolean | 定义当通过键盘导航项目时是否选择项目。该属性自版本 1.3.3 起可用。 | true |
| separator | string | 多选时文本的分隔符。 | , |
| editable | boolean | 定义用户是否可以往文本域中直接输入文字。 | true |
| disabled | boolean | 定义是否禁用文本域。 | false |
| readonly | boolean | 定义组件是否只读。该属性自版本 1.3.3 起可用。 | false |
| hasDownArrow | boolean | 定义是否显示向下箭头的按钮。 | true |
| value | string | 默认值。 | |
| delay | number | 从最后一个键的输入事件起,延迟进行搜索。 | 200 |
| keyHandler | object | 当用户按键后调用的函数。默认的 keyHandler 定义如下:
keyHandler: {
up: function(){},
down: function(){},
enter: function(){},
query: function(q){}
}
|
peristiwa
| 名称 | 参数 | 描述 |
|---|---|---|
| onShowPanel | none | 当下拉面板显示的时候触发。 |
| onHidePanel | none | 当下拉面板隐藏的时候触发。 |
| onChange | newValue, oldValue | 当文本域的值改变的时候触发。 |
cara
Metode memperpanjang dari kotak verifikasi (validatebox), di bawah ini adalah metode kombinasi (combo) untuk menambahkan.
| 名称 | 参数 | 描述 |
|---|---|---|
| options | none | 返回选项(options)对象。 |
| panel | none | 返回下拉面板对象。 |
| textbox | none | 返回文本框对象。 |
| destroy | none | 销毁组件。 |
| resize | width | 调整组件的宽度。 |
| showPanel | none | 显示下拉面板。 |
| hidePanel | none | 隐藏下拉面板。 |
| disable | none | 禁用组件。 |
| enable | none | 启用组件。 |
| readonly | mode | 启用/禁用只读模式。该方法自版本 1.3.3 起可用。 用法实例:
$('#cc').combo('readonly'); // enable readonly mode
$('#cc').combo('readonly', true); // enable readonly mode
$('#cc').combo('readonly', false); // disable readonly mode
|
| validate | none | 验证输入的值。 |
| isValid | none | 返回验证结果。 |
| clear | none | 清除组件的值。 |
| reset | none | 重置组件的值。该方法自版本 1.3.2 起可用。 |
| getText | none | 获取输入的文本。 |
| setText | none | 设置文本值。 |
| getValues | none | 获取组件的值的数组。 |
| setValues | none | 设置组件的值的数组。 |
| getValue | none | 获取组件的值。 |
| setValue | none | 设置组件的值。 |
 jQuery EasyUI Plugin
jQuery EasyUI Plugin